Many companies and individuals would need the help of a web designer for their websites. Of course, they want it to look as professional as possible so that it could attract the right group of audience. They rely on web designers to make their online businesses successful and for sure web designers also make sure that they could give what the client wants.
But aside from acquiring and providing a great web design, it is also important that both parties know the design workflow or process in order to avoid certain misunderstandings. This will also help the client and the designer to agree on a project schedule. Bear in mind that the client should know the design process so that they wouldn’t have qualms about anything. Explain everything to the client and make them understand the process. This will greatly help in having a good working relationship with them. In this article, we will give you a guide on making your own web design workflow.
1. Consultation.

Image: cecilwhitlockcpa
First thing would be talking to your client as to what their requirements are, the purpose of the site, what are the things they want to put in their website, the colors they opt to use, the images they want to use, and many other information. Make sure that you gather all the information you need in the initial meeting so that you can begin making a project proposal for them. You also have to know the budget of the client so you can limit yourself on said budget. Before you come to the first meeting, prepare the questions you need to ask. Remember also to act professionally yet you have to be friendly and accommodating in speaking with your client both online and offline.
2. Make a project proposal.

Image: Eric Wolfe
In this stage, you have prepared everything for the client to view. Show him your project design idea, suggested site map, time line, system applications and software, the cost of the project, role of the client, site maintenance and search engine marketing, suggested marketing collateral, terms of payment, copyright matters and approval process. You need to explain and discuss every single detail of the project. If the client suggests something, accept it but if you think it is not suitable to the project, you may suggest another thing respectfully. You also need to explain why you think your idea is better. Always give an honest explanation. Your client will appreciate it because it shows that you care for the project and the client, too.
3. Contract signing.

Image: lorenzsales
Never engage in any transaction without a contract. Always have one. After showing the project proposal and the client have agreed to it, make a contract and have it signed by both parties. This will give a guarantee to you and your client that everything you have discussed and agreed upon cannot be changed anymore. Make sure also that you will follow everything in the contract. By the time the client signs it, you can start working on the project.
4. Acquisition of needed materials.

Image: liquidlearn
With the signal to begin, you would need the materials for the project. So, request those stuff from your client like images, contents, logos and others. Of course, you are merely making the design and it is your client who determines the content. Make sure that you will be given high resolution images so that it will look good in the website. Make sure also to gather everything so that you would not need to be calling them every once in a while to wait for some lacking contents you failed to ask. This will cause delay for the project and you will ruin your project schedule or timeline.
5. Do some research.

Image: Gerry Szymanski
Do some research on your client’s competitors so that you will know what to do with their web site. Of course, you have to make it better than the competitor’s site. Also, determine some keywords that would be effective for Search Engine Optimization. You can suggest this to the client and have it incorporated in their site. You can also suggest some contents that may help them achieve a higher ranking. Tell them the results of your research. They will surely be happy that you had the effort to do it in order to help them.
6. Make a Site Map & Wire Frames.

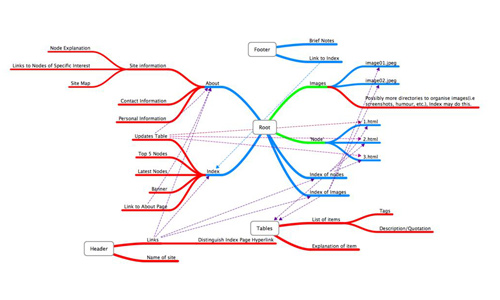
Image: regrettablydecrypted
This time you have to make a site map and wire frames. To ensure that your site’s content is organized and easy to navigate, there is a need to have a site map which is a flow chart of one’s web pages. Other than that, it is also important to make wireframes. Wireframes are skeletons of important pages in a website which will be used by online users to accomplish a particular task. Both things are important in making a website.
7. Photography and Images.

Image: Eduard Titov
There are instances that the client will still request for a photography shot exclusively for the website. You have to prepare for that. Sometimes, they just provide you the images. Just make sure that the images they give you have good quality and high resolution so that it will appear good in the website.
8. Creating the web site design.

Image: mnn
After collecting the pictures and making the site map and wireframes, you can make the website design. Remember the important points your client gave you during the consultation. Look at your notes and do not forget anything. Place the contents your client gave you. After doing that, show it to your client in PDF format and let him comment on it. If there are corrections and other inputs, incorporate it in the design.
9. Make the beta site.

Image: Zelest
By the time the website design is approved, it is time for you to make it work as a website. Create it in XHTML format. Then do the programming of XTHML pages, CSS Style Sheets, Javascript validation and dynamic elements like web forms, etc. Also prepare the site for Search Engine Optimization by using the right title tags, meta tags, keywords and alt tags for images. You also need to test it for browser compatibility. It would be better if it runs well whatever type of browser the audience uses. After doing that, provide a link to the client so he could view the website.
10. Making the final content.

Image: PerformImpact
When the client is done checking the website, and you have incorporated all the corrections of the client, you can now finalize the contents of the website. Of course, you have to show the final output to the client just in case there are minor adjustments.
11. Launching of web site.

Image: PerformImpact
Look for a good web host for your web site. There are lots of web hosting sites that you can choose from. Read reviews of these sites and try to compare the features of each one. This way, you could choose the right web host. Also, try usability testing before the final launching of the website.
If you work with a particular guide or process, you will not miss anything. This is very vital to make sure your work is in its proper order. But every designer’s workflow is not the same with other’s workflow. At least, we have provided you a guide on a web design process. If there are other important points that you would like to add, feel free to do so.








Thanks for the tips and ideas you’ve shared..
Nice tips for making website design work flow… some of them I do follow but I learned a few more too. 🙂
Thanks for share 🙂
Saqib