There are a lot of researches that back up the psychology of color and how it can significantly influence an overall design. They can affect how people will perceive your design and even affect their decision-making. With that, it is important for designers to pick the right colors that will fit best to your design’s purpose.
Fortunately, there are great color tools that can help you instantly get beautiful color palettes that you can use for your designs.
Below, we have gathered some of the most effective tools that can help you create your own color palettes easily or give you ideas and inspiration that you can grow and mold in order to come up with a great design. So, go ahead and scroll down through the list, try them and pick the ones that prove most valuable to your work process. Come, take a peek, and choose your pick.
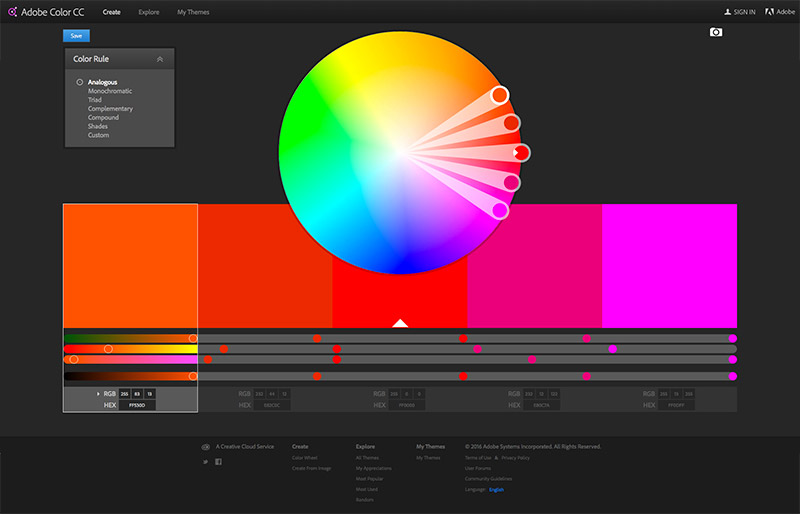
1. Adobe Color CC
Adobe Color CC (previously known as ‘Adobe Kuler’) is a web-based color tool that has the essential elements of a great color tool such as creating and saving color palettes, choose various color rules, manually edit RGB values, and more.

[button color=”green” link=”https://color.adobe.com/create/color-wheel/”]See Adobe Color CC Preview[/button]
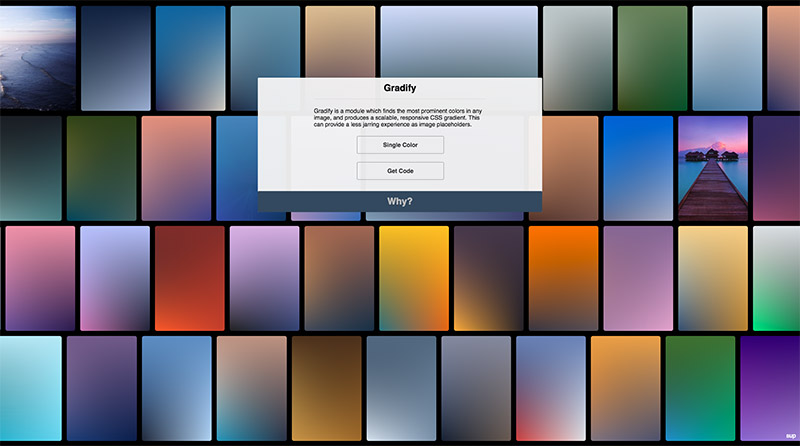
2. Gradify
Gradify is module that can change your images into a CSS gradient of their dominant colors. The CSS gradient is scalable to any size.

[button color=”green” link=”http://www.gradifycss.com/”]See Gradify Preview[/button]
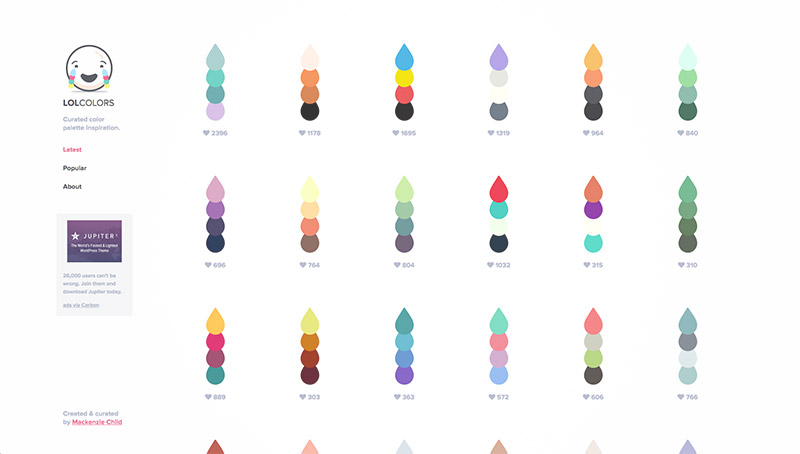
3. LOLColors
LOLColors is a website that has a collection of curated color palettes for you to find some ideas or inspiration.

[button color=”green” link=”http://www.lolcolors.com/”]See LOLColors Preview[/button]
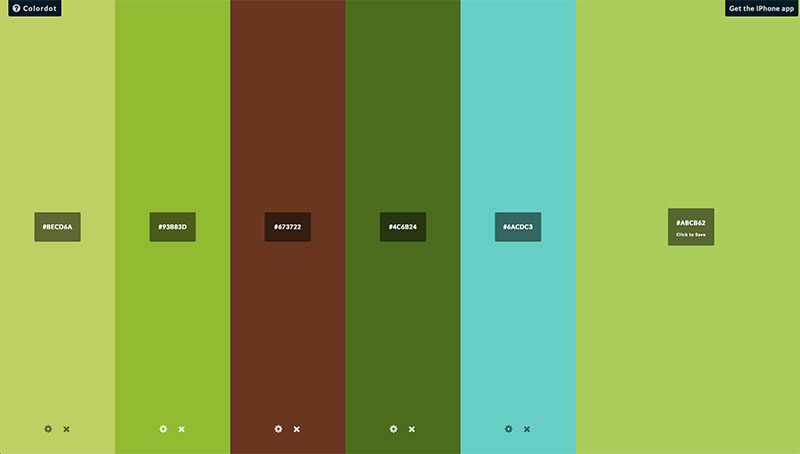
4. Colordot
Colordot makes your screen a big color picker. You can choose various color by just moving your mouse cursor around the screen. Horizontal motion changes the hue, the vertical motion changes the lightness, and the mouse scroll adjusts the saturation. To pick a color to your palette, you just need to click the color.

[button color=”green” link=”https://color.hailpixel.com/”]See Colordot Preview[/button]
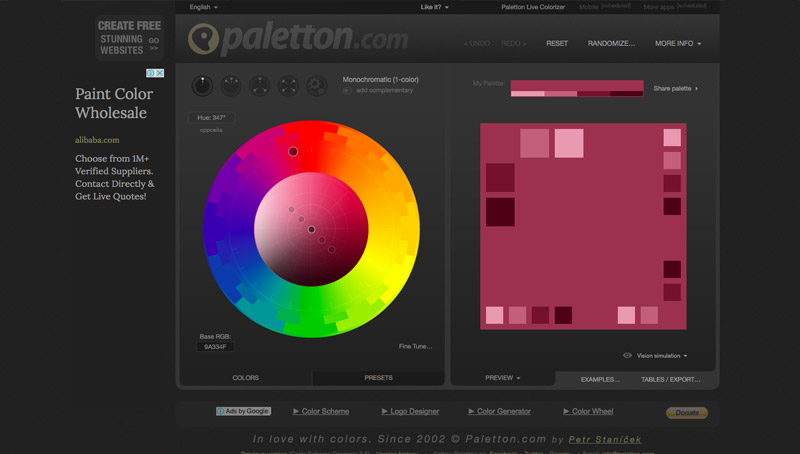
5. Paletton
Paletton is another great color tool that will help you get good color palettes with its various elements that you can tweak on. It will also let you see a preview on how your color palette will look like in a typical web page.

[button color=”green” link=”http://paletton.com/”]See Paletton Preview[/button]
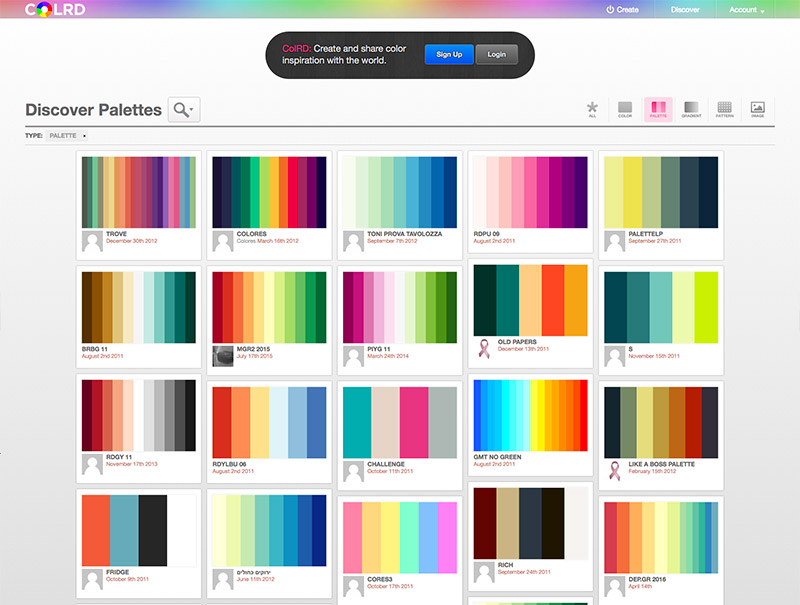
6. Colrd
Colrd serves as a great inspiration to designers. This website showcases various gradients, palettes, patterns, and images that are shared by other users. It may help you get some good ideas that you can use for your design.

[button color=”green” link=”http://colrd.com/palette/”]See Colrd Preview[/button]
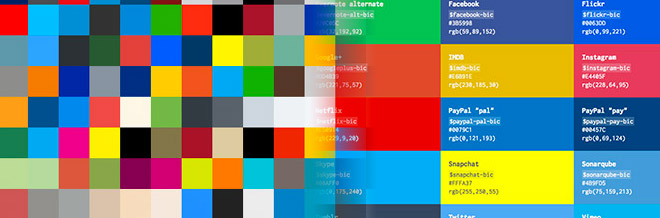
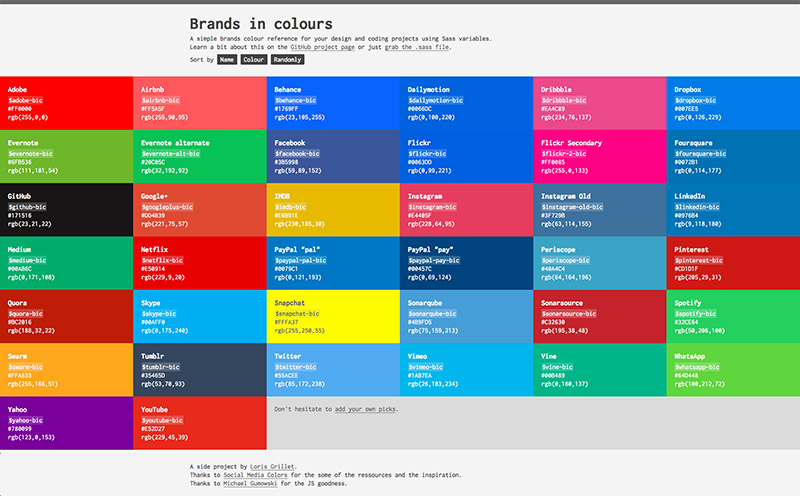
7. Brands in colours
Brands in colours is a site that displays a Sass list of famous brands’ colors such as Facebook, PayPal, Adobe, etc. After its Sass file, you can use them to your own designs. The site also shows what brand the colors came from as well as their RGB values.

[button color=”green” link=”http://loriskumo.github.io/Brands-In-Colours/”]See Brands in colours Preview[/button]
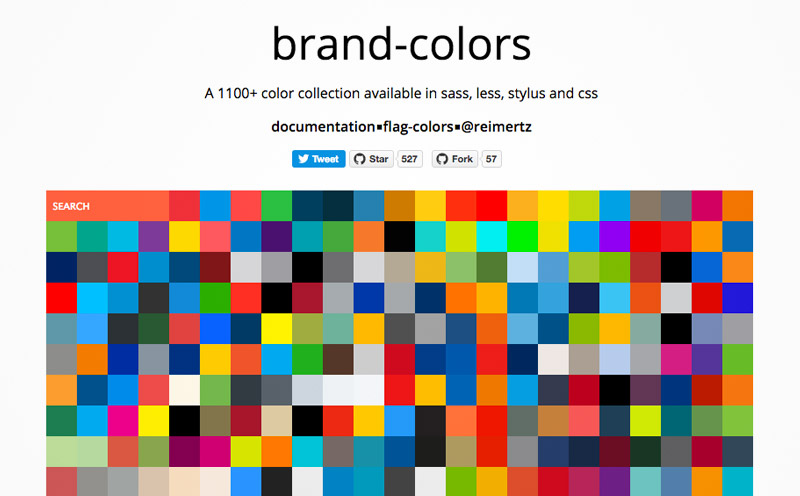
8. Brand Colors
Brand colors has a collection of more than 1,000 colors of various brands that can be used in various formats including SASS, LESS, STYLUS, and CSS.

[button color=”green” link=”http://brand-colors.com/”]See Brand Colors Preview[/button]
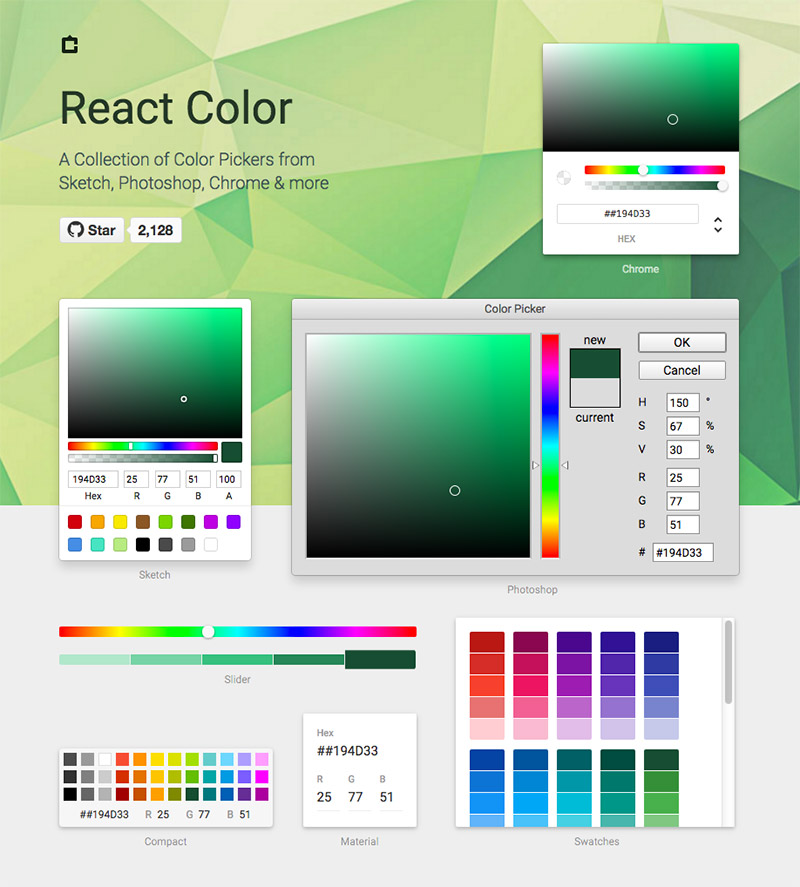
9. React Color
React Color offers 7 various color pickers including from Sketch, Chrome, Photoshop, Slider, Compact, Material, and Swatches.

[button color=”green” link=”http://casesandberg.github.io/react-color/”]See React Color Preview[/button]
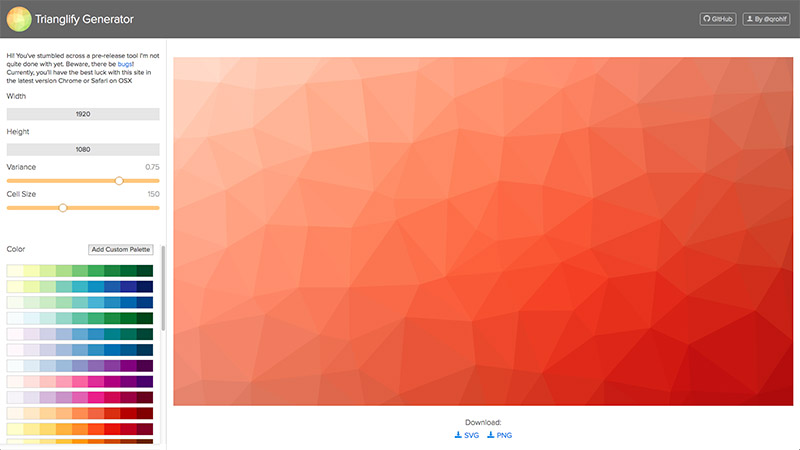
10. Trianglify Generator
Trianglify Generator helps you create a cool pattern that is similar to a low poly design. This geometric image can look great as a background or anything that you can think of for your project. You can adjust the variance, cell size, and color palettes.

[button color=”green” link=”http://qrohlf.com/trianglify-generator/”]See Trianglify Generator Preview[/button]
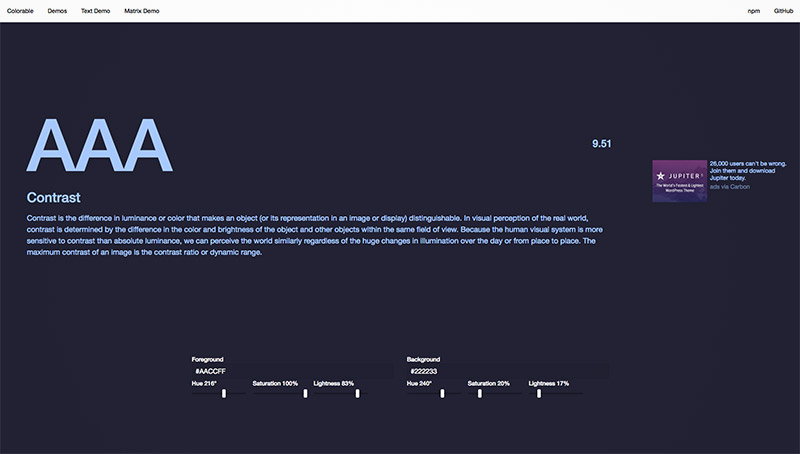
11. Colorable
Colorable lets you tweak the colors of the fonts and the page background independently from each other. This will allow you to see a good preview in relation to the contrast of two colors and how it will look like in a web page. You can adjust the hue, saturation, and lightness as well.

[button color=”green” link=”http://jxnblk.com/colorable/demos/text/”]See Colorable Preview[/button]
12. Glitchtop
Glitchtop creates a pixelated pattern of a color gradient and can be played like a gif. There is a boxed panel where you can adjust elements such as sizes, hue, gradient, saturation, etc.
![]()
[button color=”green” link=”http://chrisfoley.github.io/glitchtop”]See Glitchtop Preview[/button]
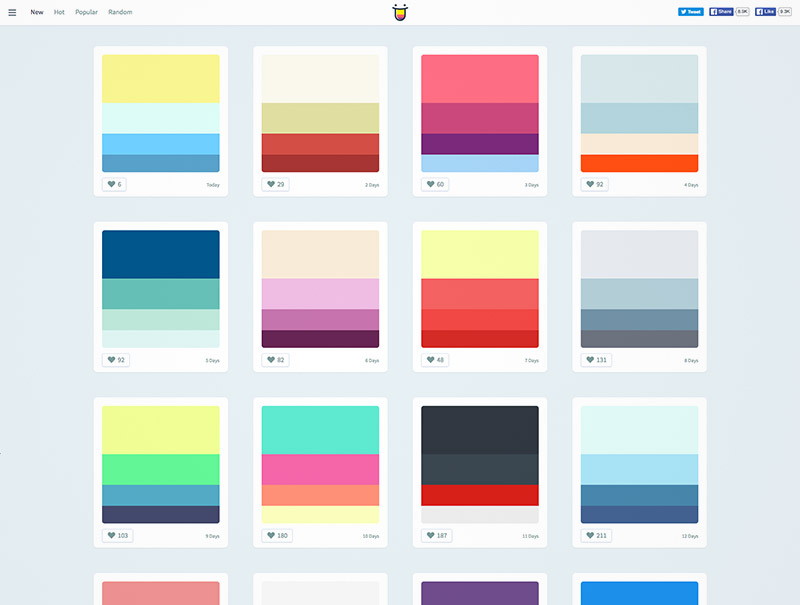
13. Color Hunt
Color Hunt showcases a interesting color palettes that can help you get some great idea for your design. Each color has its hex code for easy use.

[button color=”green” link=”http://colorhunt.co/”]See Color Hunt Preview[/button]
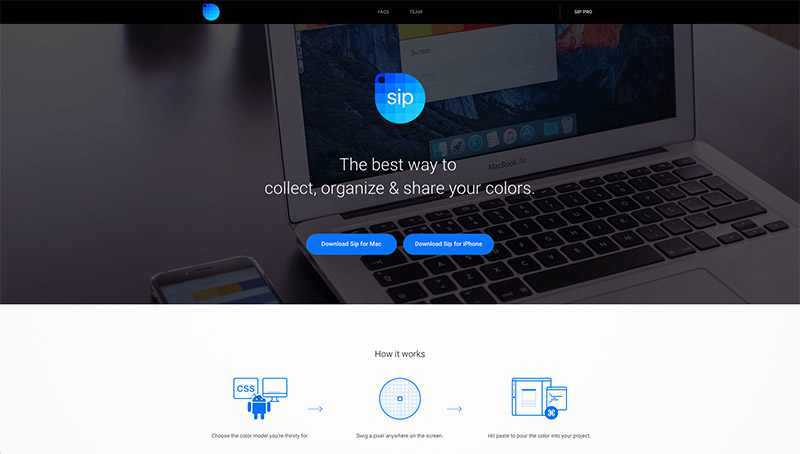
14. Sip
Sip is an app that is simple yet helpful color picker that helps you get a color palette based on what is in your screen and instantly encode them.

[button color=”green” link=”http://sipapp.io/”]See Sip Preview[/button]
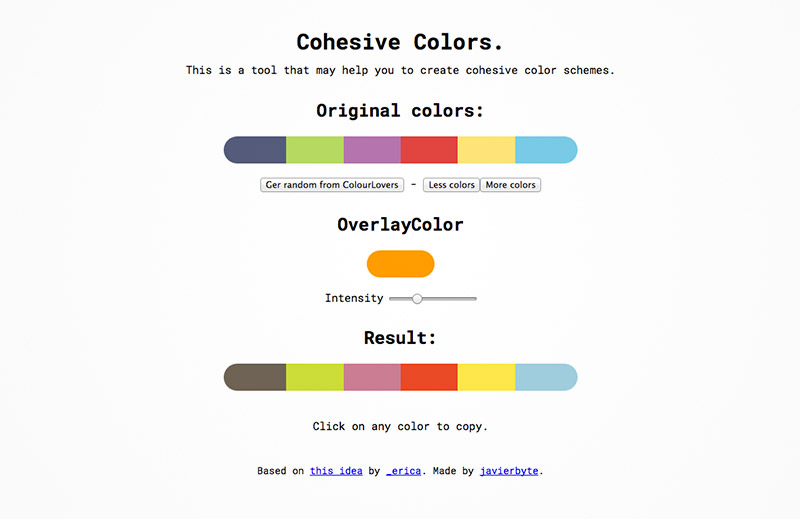
15. Cohesive Colors
Cohesive Colors takes your ‘random’ color palettes and put an overlay color to it so you can have a more cohesive set of colors.

[button color=”green” link=”http://javier.xyz/cohesive-colors/”]See Cohesive Colors Preview[/button]
Note: All visual content above is copyright to its respectful owner. Please read the Terms Of Use of these resources before using to prevent unwanted occurrences. NaldzGraphics does not claim credit nor responsibility for any images/videos featured on this site unless otherwise noted.
Have something in mind related to web design, freelancing, and other awesome stuff? Let us know and maybe we’ll feature it on our next post. All your comments and opinions are appreciated. Let us hear em up in the comment box. Thank you and see you again mate!