Icons are widely used in the web. It plays vital roles in every website being a part of its design. Icon design is significant for it communicates a certain message to those who sees it and it can only be considered effective if the designer is able to encourage the audience to read and browse the site. Taking into account the attitude of the audience by merely scanning a website for its first visit would give designers the clue on how to get the attention of these prospect readers. You would not want to let go of them just because your website is not professionally designed.
Icons can help you get the attention of the audience especially on important points in the website. There are so many ways to use icon designs not just in the web but even on our computers, iPhones, iPads, cellular phones and many others. This time, we will give you some useful tips on how to use icons for your website. Doing so, will help you to engage readers on your site no matter how long the contents are. Take a look at the tips below.
1. Liven up feature lists.

Site: imygarden
When your website showcases what your product or service can offer, you will probably do it in a list manner. Doing so might make your site look boring. You might even fail to get the attention of the readers. Use icons in the feature list to give a bit of zing. Just be sure to use the right icon designs.
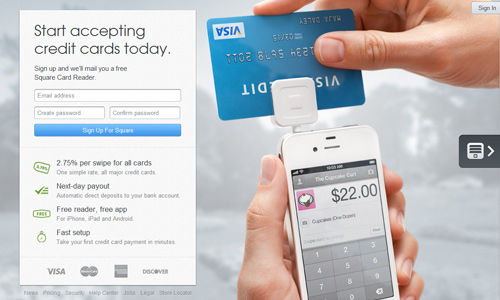
2. Use it to emphasize new features.

Site: Square Up
Since icons are good in attracting the eyes of the audience, you might as well use it to draw the user’s attention towards your new feature. You would always aim for these new features to be emphasized for it is one marketing strategy to let the audience patronize your product and service.
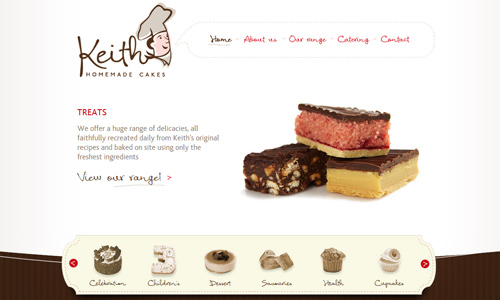
3. Apply it to list of products.

Site: Keith Cakes
Whatever kind of website you have, you can use icons to spice up your lists especially in showcasing products. If you have some groups, categories or galleries, icons can be good to represent each one. The right icon design and color can help you to have a good looking website with the right functions.
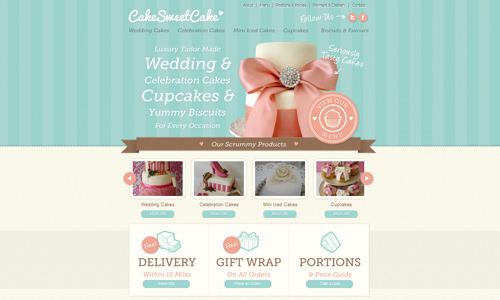
4. Use it for your list of services.

Site: Cake Sweet Cake
For websites that offer certain services, using icons can be a good way to tell the audience the type of services you offer. In designing an icon for this section, be sure to tell the right story and give the right message by using a simple and minimal design.
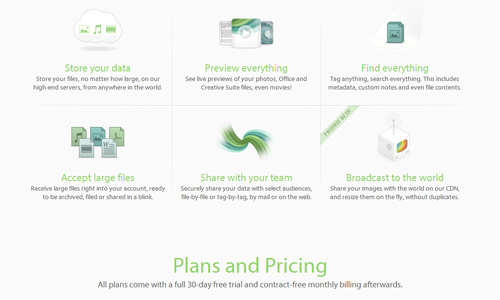
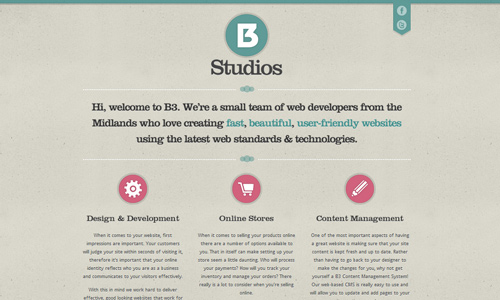
5. Use it for increased readability.

Site: Fluxiom
There are some parts of the website that seems lifeless and would need something to enliven it. If it appears bland, the audience might skip that part and might even leave your site. So, use icons to encourage the visitors to read what you want them to know. This has been proven effective for increased website readability.
6. Use it in headers.
![]()
Site: Travel Ison
Even headers can look good and be used in a great manner if icons are placed in it. It can be a great accent for the header. If you want to have a unique design, try incorporating some icons into it. You will surely like the output and it can even make your site look more inviting.
7. Use for navigation buttons.
![]()
Icons can also be effective as navigation buttons. You don’t have to include some text in it for an icon can stand on its own. It can already represent your navigation button well if you are able to choose the right design that is recognizable.
8. Use for titles.

Site: Clear Air Challenge
Titles are important part of a website. You can creatively use icons to make it look unique. As always, you need to design it in a good manner that it can give the right message to the audience. Using icons can make the website look friendly, professional and inviting.
9. Use it to highlight a point.

Since icons are good in drawing attention to certain points, use it to highlight important points in your website. Let the icon encapsulate what you are trying to say. Do not just use any icon. It should be well-designed and well-thought. Using icons for this purpose can encourage readers to read that important part in a long content.
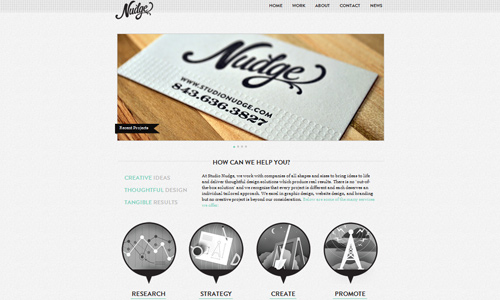
10. Use to separate sections.

Site: Studio Nudge
Aside from being an accent and as an effective representation of something, it can also work well as a separator. It can easily let the audience see various sections of your website. It can also add a defined clarity to these areas.
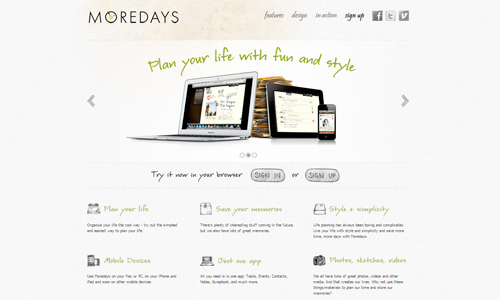
11. Use icons to arise interest.

Site: More Days
Even if icons are only small elements, it can still attract the readers and arise their interest towards reading a particular text in your website. Even if you use small icons, it can still give visual interest. It could have been boring but with icons, the entire site is brought to the next level of aesthetics.
12. Creative usage if icons.
![]()
Site: Space O Technologies
Icons can indeed be used in many manners. Use your creativity to use icon designs in your website in any manner you can think of as long as it will still serve its purpose effectively. Choose colors well so that the icons can stand out despite the colorful background you may have.
It’s Your Turn Now
When it comes to designing a website, choose your own style and add some personal touch. Same is true in designing an icon. You also have to choose a style that not only suits to the site but would also give the right representation of the contents. With the variety of manner in using icon designs, it can certainly make a website look more appealing along with its effectiveness in arising interest and getting the attention of the readers. Have you used icons in web designing? Would you like to share your designs? Or have you seen interesting website uses of icon designs? Share it to us.











Great insights! i’ll keep these in mind since i’m planning to do some stuff again for my thingy here on the web. thanks Kareen
Icons are wonders indeed! they even add color and some interest on ones site. will be sharing these with friends! thanks for this wonderful post!
Will you agree with me that without icons, a site can be boring? oh well, when i lost all icons on my desktop i freaked out! lol
Wonderful icons! They are very cute now I know the importance of icons ;p
Very well crafted. You must be one good expert on this one Kareen. Keep up the good work!
Yes icons is not just for designs but it has an important function in most of your applications either in your mobile or computer. Thanks for sharing the different designs of icons here.
Exploring. It helps one learn. Explore and be creative. I agree with 12! 🙂
Number 5! will surely follow you.. I’m not too confident with the present site design that I have that I badly need insights! great timing!
Good job! I really like your feature articles ever since I subscribe here. More power to you! Looking forward for more articles from you!
I agree on that guys! I love using icons in my computer!
This is very useful to me. Thanks for the share. 🙂
Yes… icons are really eye-catching. Tweeted this post already
Icons is very effective for headers! I already informed my friend to read this article.
It’s cool! Nice icons!
I just realize that icons are really cute! 🙂
Icons represent something in our website’s homepage, mobile phone and others. It is indeed a work of art and complements the mood of the designers creativity. It serves as an add-ons in other application.
thumbs up to this well-thought of post. hoping you’d continue to share with us your wisdom in this field…
There are just so many uses of icons that we fail to see. Thanks to this post for letting others know!
The choice of icons matter a lot too!