In today’s technologies, everything is moving so fast especially in the internet. As a result, it made us used to a fast-paced browsing and made us more impatient. Good thing this issue can be mitigated by simply having an attractive preloader or spinner.
Well-designed spinners and loading animations can help entertain your viewers while they wait for a few seconds for your content to fully load. With the current technologies today such as JS and CSS3, you can have some really cool designs that will impress your readers, at most.
To help you get a jumpstart in finding that perfect design, we have gathered some of the best preloaders and spinners under one article for you to conveniently browse on. This compilation contains various designs and animations that can be a great source of inspiration for designers or a nice freebie resource for front-end developers.
Rainbow Loader
This first spinner design is sure to get the attention of your visitors. It’s designed with the vibrant colors of the rainbow and is made even more entertaining through its sleek and coordinated animation.

Zero element
Here we have 2 various loading animations (horizontal and radial) in flat designs.

CSS laoder
These loaders have clean and stylish animations that would fit well to minimal and modern website designs.

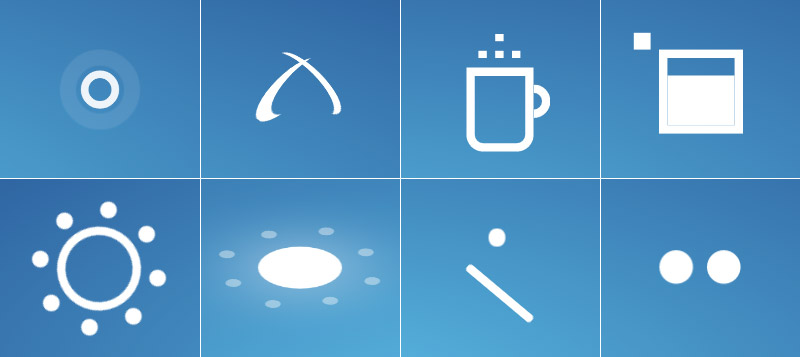
Single-Element Loader Mixins
This set of loaders and spinners contains a total of 10 designs.

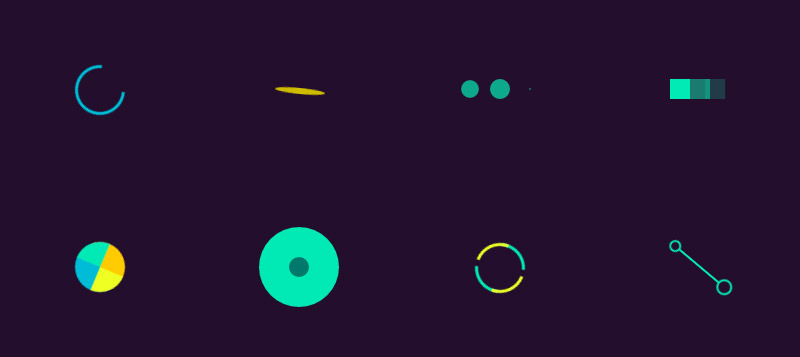
SpinThatShit
SpinThatShit is a set of SCSS spinners and loaders that varies in bar, dots, circles, and squares.

SVG-Loaders
These loading designs were created using SVG and CSS technology. The set is composed of 12 various loaders.

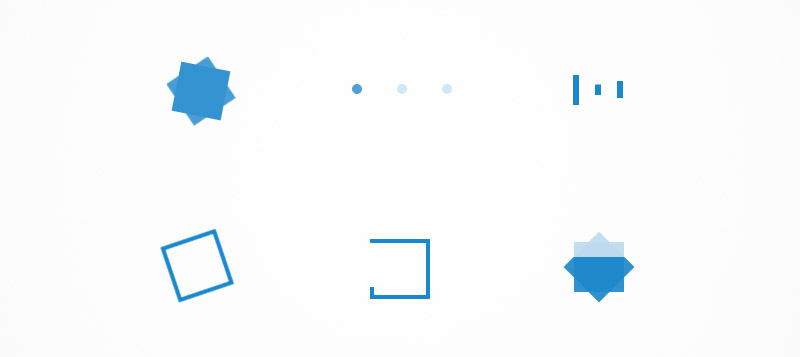
Spinners
This set is a collection of HTML & CSS spinners that comes in various shapes and animations. It contains 13 designs.

CSS Loaders
This next set contains 42 selections of loading styles in varied styles and motions.

mk Spinners
This set of spinners is available in 2 files and in codes as well (HTML & CSS). It includes 8 styles.

Preloaders
These simplistic preloaders will fit perfectly for minimalist websites.

Loader
This is a set of pure CSS loading animation that comes in 21 styles and can be downloaded in ZIP and TAR.GZ files.

Tumblr-Style Cog Spinners
Here we have a set of cog-inspired spinners in various styles. It includes 24 unique designs.

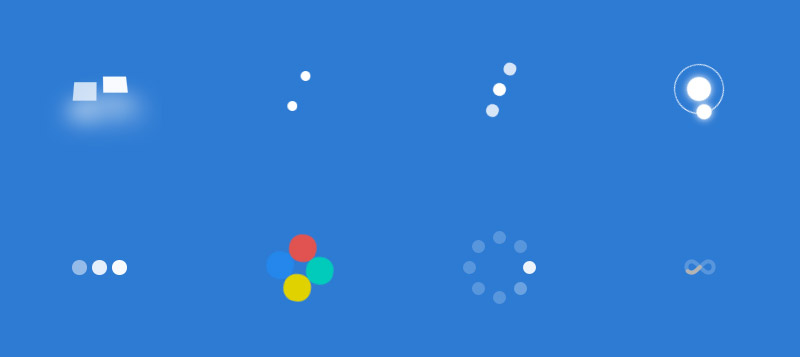
CSS Spinners
These loading indicators are great with any websites. It has fun designs and most of them are also customizable through Sass.

Spinners
These spinners will surely mesmerize your visitors with their intricate animations that produce amazing weave designs. This is great for websites with mystery contents or anything that you can think of.

loaders.css
This next set of pure CSS loading animations contains 28 performance-focused designs.

Halogen
Halogen is a collection of loading spinners with React.js. It is includes a total of 16 styles.

Pure CSS3 Loading
Here we have 4 circular loading animations, each with unique styles and elements.

xLoader
This set includes 7 loading animations with various designs and colors.

Parrot Preloader
This one is a fun and creative loader that displays a parrot seemingly turning its head.

Simple Spinner
Simple Spinner set contains 10 styles. Some of them change colors, which makes them more entertaining.

Note: All visual content above is copyright to its respectful owner. Please read the Terms Of Use of these resources before using to prevent unwanted occurrences. NaldzGraphics does not claim credit nor responsibility for any images/videos featured on this site unless otherwise noted.
Have something in mind related to web design, freelancing, and other awesome stuff? Let us know and maybe we’ll feature it on our next post. All your comments and opinions are appreciated. Let us hear em up in the comment box. Thank you and see you again mate!