Adobe Photoshop has been one of the main tools used by a lot of designers due to its powerful functionality and vast capabilities when it comes to designing and editing. But still, there are times that its massive features are not enough, especially for web designers.
Good thing there also a lot of plugins and extensions that can fill the gaps and can help you gain new possibilities with this tool.
In this article, we have gathered some of the best Photoshop plugins that you can download and use for free. These freebies will definitely help you finish your design projects much quicker with less hassle.
Scroll down and check them all out below!
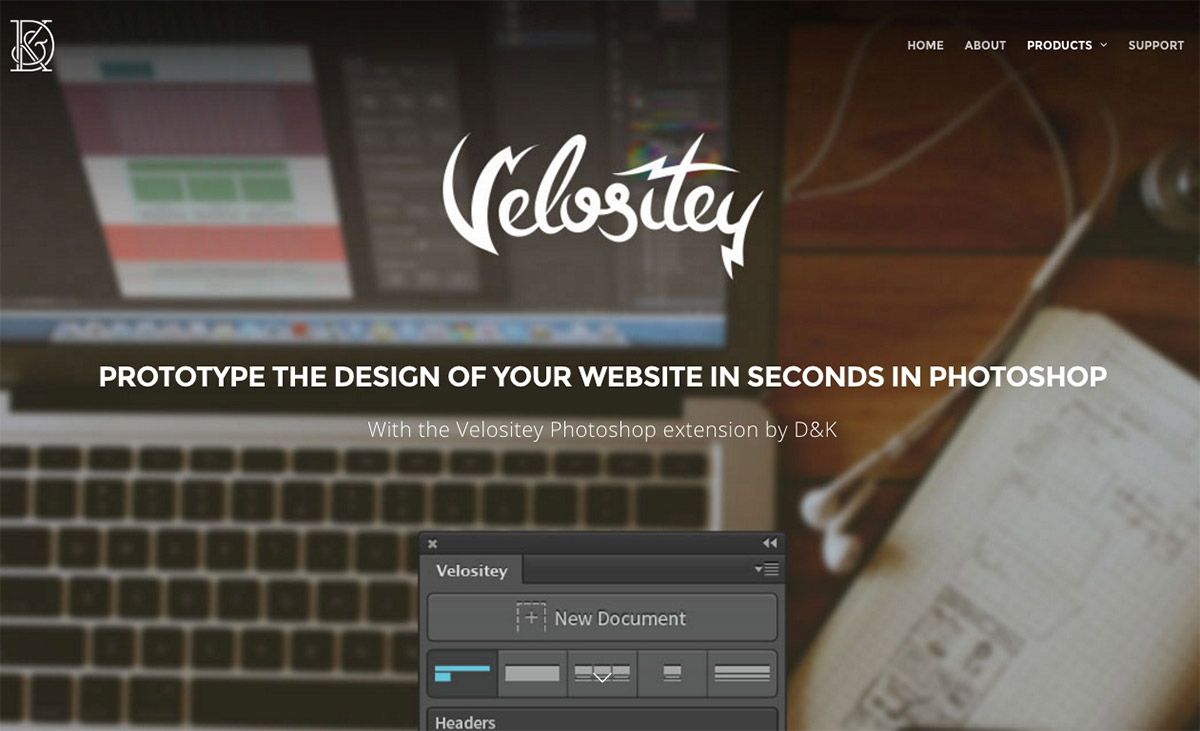
1. Velositey
Velositey is a Photoshop plugin that allows you to create web templates with ease. It contains over 60 templates that you can download and use with just a social media share in exchange. It is designed to fit well to Photoshop so that it won’t restrict your workflow. It also contains pre-generated 1170 grid system and is Bootstrap compatible, which designers and developers would sure enjoy.

[button color=”green” link=”http://dandkagency.com/extensions/velositey-v2/”]See Velositey[/button]
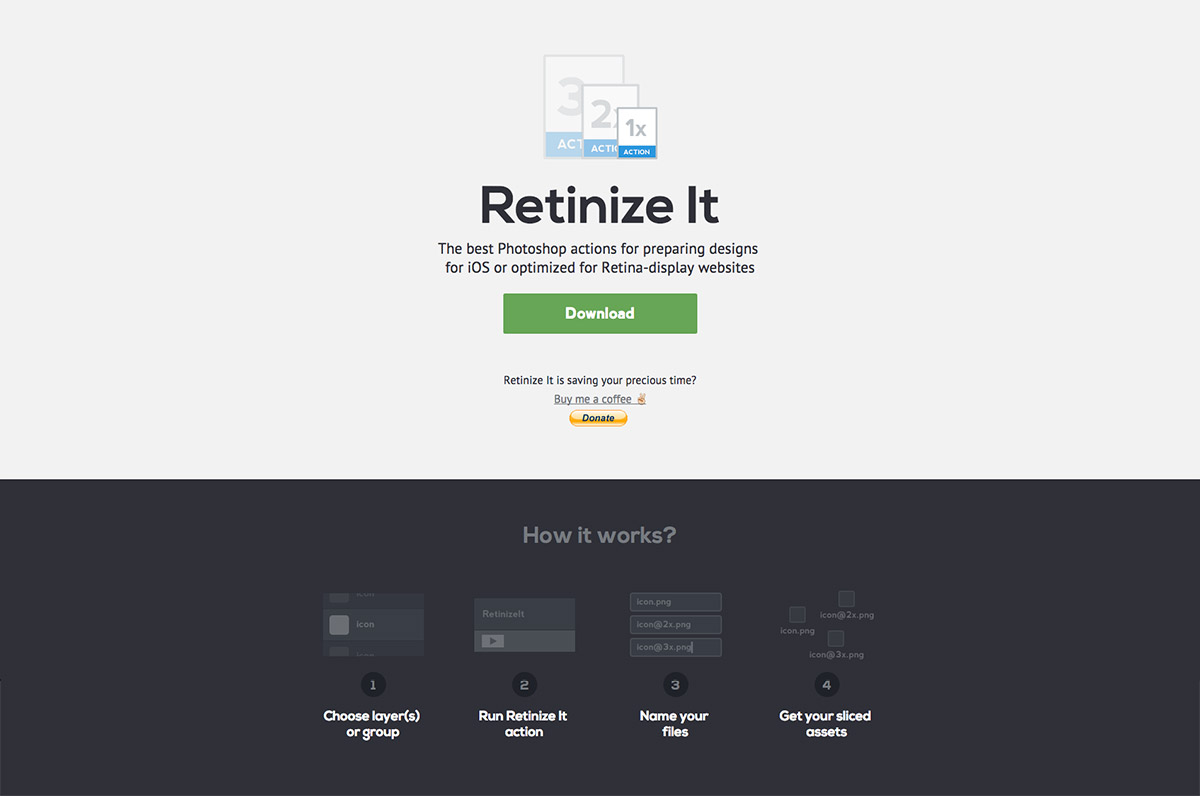
2. Retinize It
Retinize It comes with three actions – 1x for slicing selected layers/group; 1x, 2x for selected element (scaled by 200% version for retina display); and 1x, 2x, 3x for selected element (scaled 200% and 300% for iOS assets). This is perfect for designers and developers who want slicing UI-elements for iOS and web designs.

[button color=”green” link=”http://retinize.it/”]See Retinize It[/button]
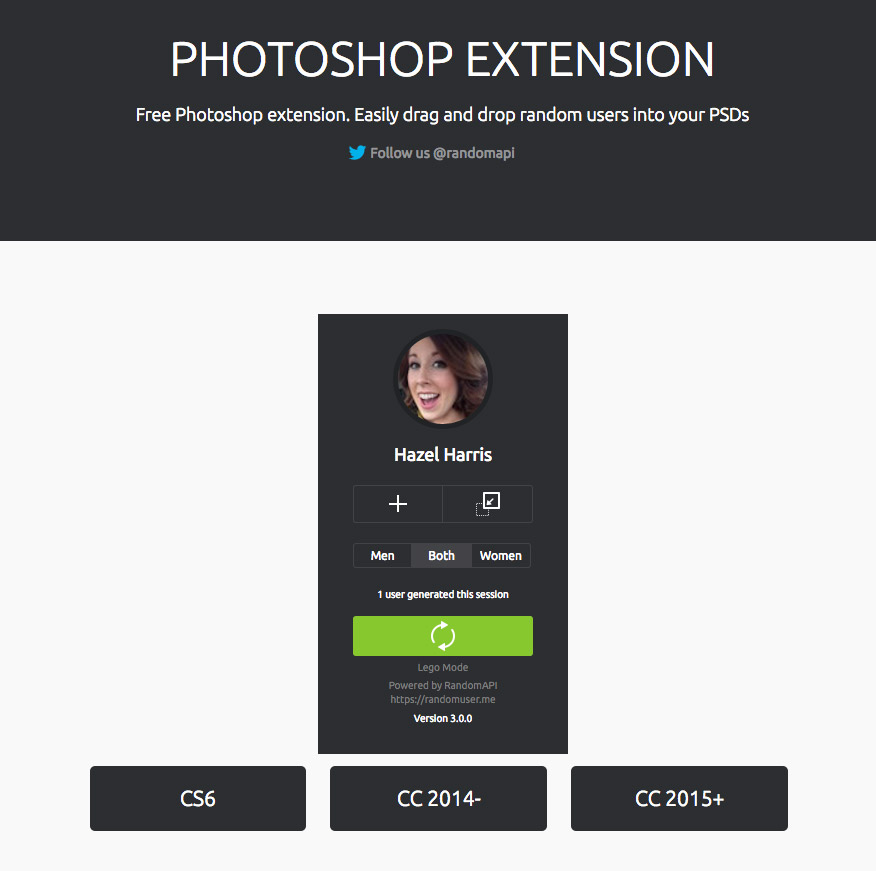
3. Random User Generator
This plugin will help you create a placeholder user data for your design, which allows you to save some time. It includes names, gender, emails, address, passwords, etc.

[button color=”green” link=”https://randomuser.me/photoshop”]See Random User Generator[/button]
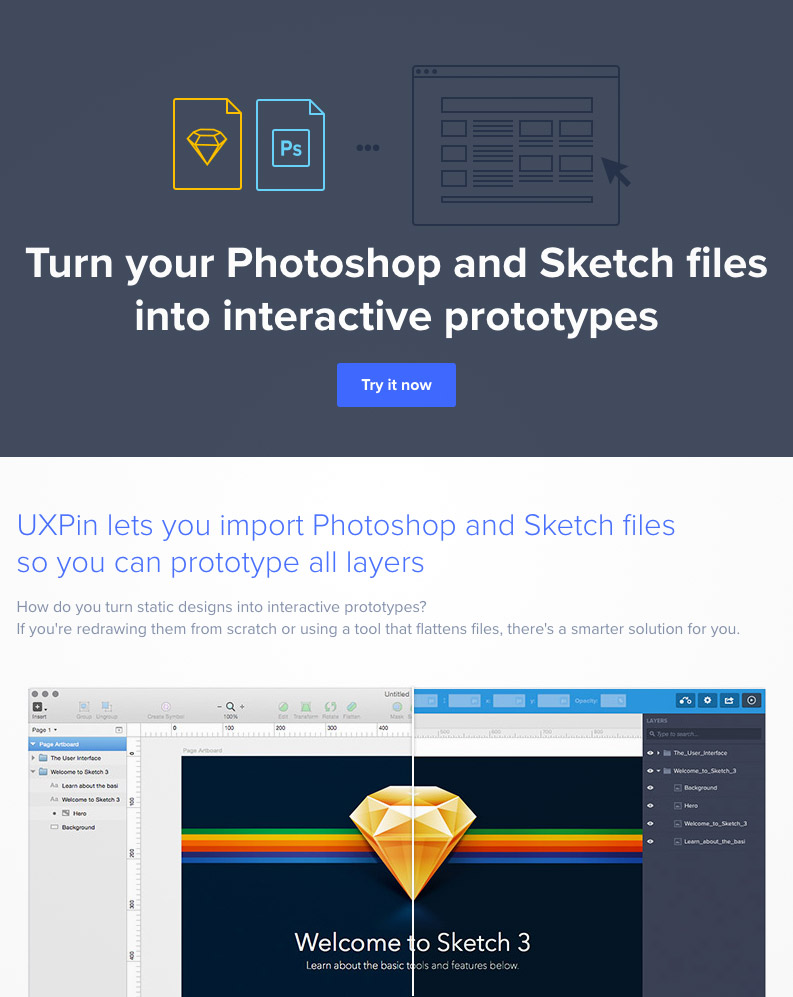
4. Photoshop Prototyping Plugin
This next plugin will allow you to convert your static designs into interactive prototypes including advanced animations. These are compatible to Photoshop as well as Sketch. You can also export your designs through HTML, PDF, or PNG formats.

[button color=”green” link=”https://www.uxpin.com/photoshop-sketch-import.html”]See Photoshop Prototyping Plugin[/button]
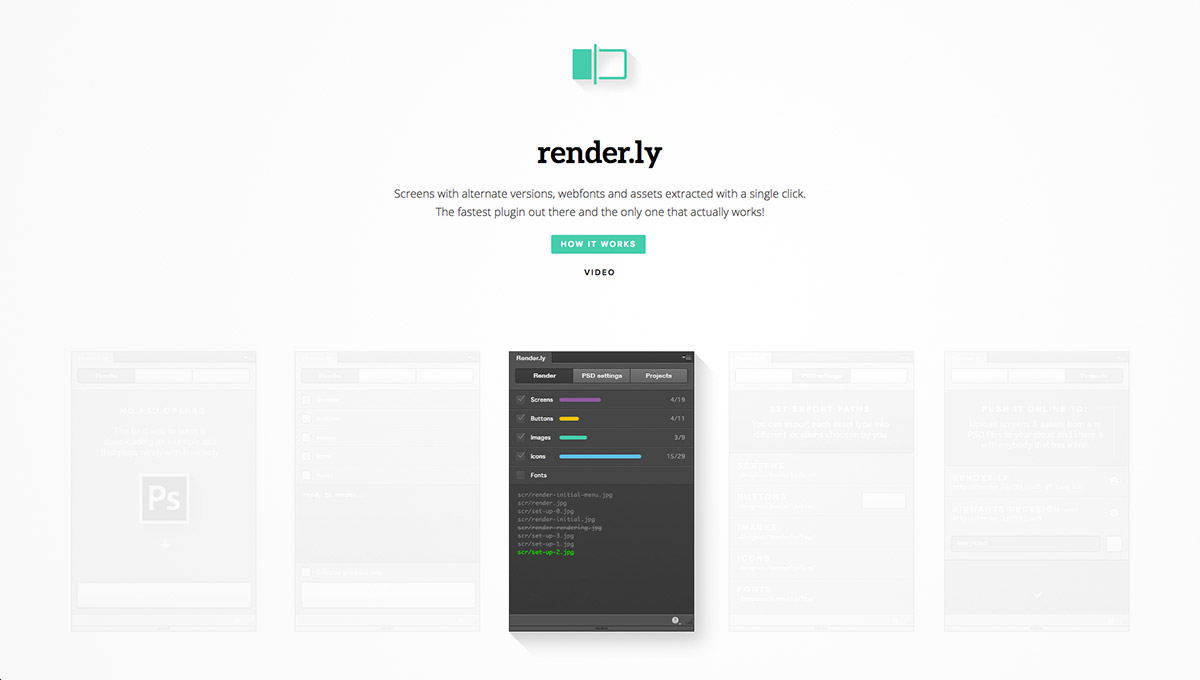
5. Renderly
Renderly enables you to export screens, assets and other design elements quicker and with ease. It has a simple yet powerful design and lets you generate global elements that will merge with each screen.

[button color=”green” link=”https://render.ly/”]See Renderly[/button]
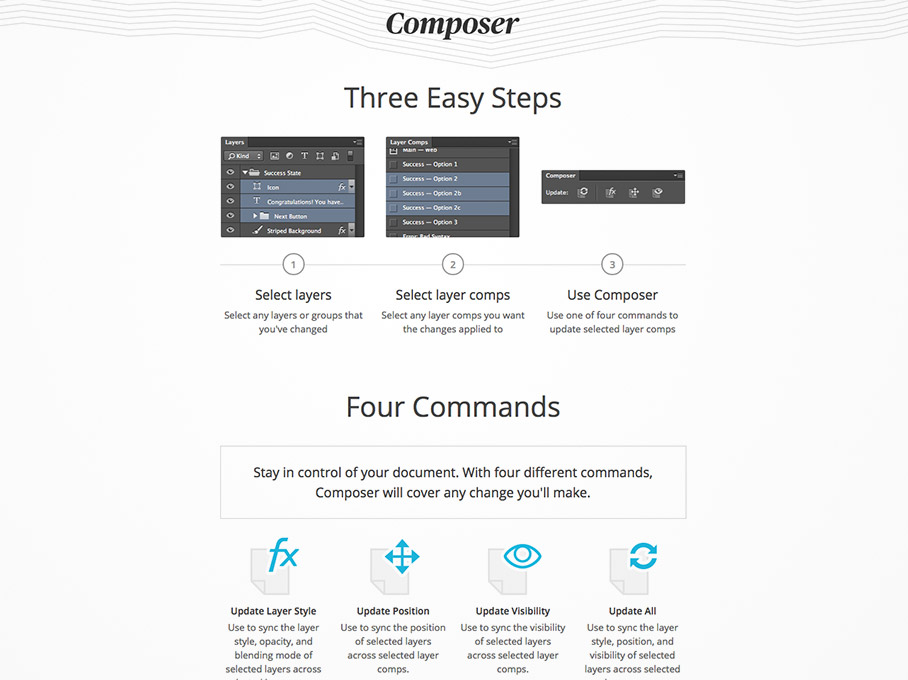
6. Composer
Composer is compatible to Photoshop CS5 and higher. It allows you to manage your layer comps easily and less time. You just have to select the desired layers/group and update their layer style, position, visibility, etc.

[button color=”green” link=”http://jasonforal.com/composer/”]See Composer[/button]
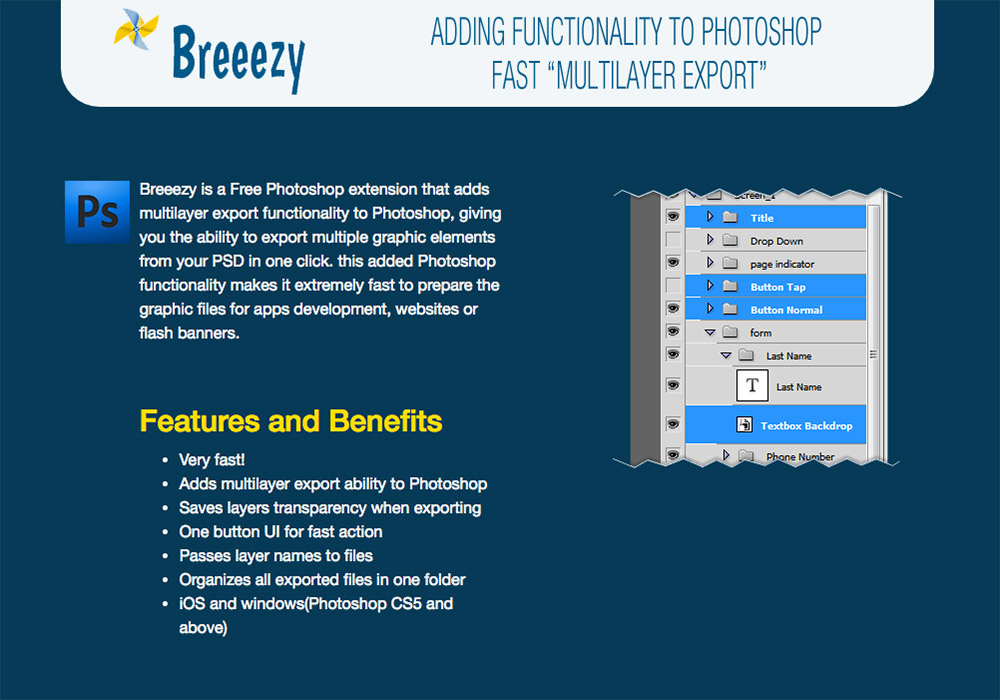
7. Breeezy
Breeezy is a free plugin that adds multilayer export functionality for your Photoshop. This will allow you to easily export design elements and make your design process faster. You can use this feature for your web designs, app designs and other graphic designs as well.

[button color=”green” link=”http://breeezyplugin.com/”]See Breeezy[/button]
8. Layrs Control
Layrs Control works just as what its name suggests. It will help you modify and manage your layers without the hassle. This plugin allows you to rename, remove unused effects, flatten layer effects, find similar files and folders, and convert layers into smart object.

[button color=”green” link=”http://madebyvadim.com/layrs/”]See Layrs Control[/button]
9. Cut&Slice Me
This plugin allows you to export your assets in devices quickly by just adding characters at the end of the layer name. You can export assets to iPhones or Android phones and it removes any unsupported characters in the filename. It lets you cut in PNG format and export them in various sizes.

[button color=”green” link=”http://www.cutandslice.me/”]See Cut&Slice Me[/button]
10. Flaticon
This plugin will help you find the perfect icons that you need for your design project. It gives you access to 30,000+ icons in various formats including PNG, SVG, and PSD.
![]()
[button color=”green” link=”http://www.flaticon.com/apps/adobe-extension”]See Flaticon[/button]
11. Fonts.com
Fonts.com Web fonts extension for Adobe Photoshop enables users to easily design and preview their creative prototypes and proofs using the best selection of Web fonts.

[button color=”green” link=”https://www.fonts.com/web-fonts/extension”]See Fonts.com[/button]
12. White Balance / Highlight Recovery
This will automatically adjust your image’s white balance while maintaining its highlight in just a few clicks.

[button color=”green” link=”http://www.colormancer.ca/free/download-filters/white-balance-plug-in.htm”]See White Balance / Highlight Recovery[/button]
13. CSS3Ps
This cloud-based plugin enables you to convert your layers to CSS3 with ease. It includes a lot of features including vendor prefixes, text layers, cloud service, etc.

[button color=”green” link=”http://css3ps.com/”]See CSS3Ps[/button]
14. Mr. Stacks
This cloud-based plugin enables you to convert your layers to CSS3 with ease. It includes a lot of features including vendor prefixes, text layers, cloud service, etc.

[button color=”green” link=”http://mrstacks.com/”]See Mr. Stacks[/button]
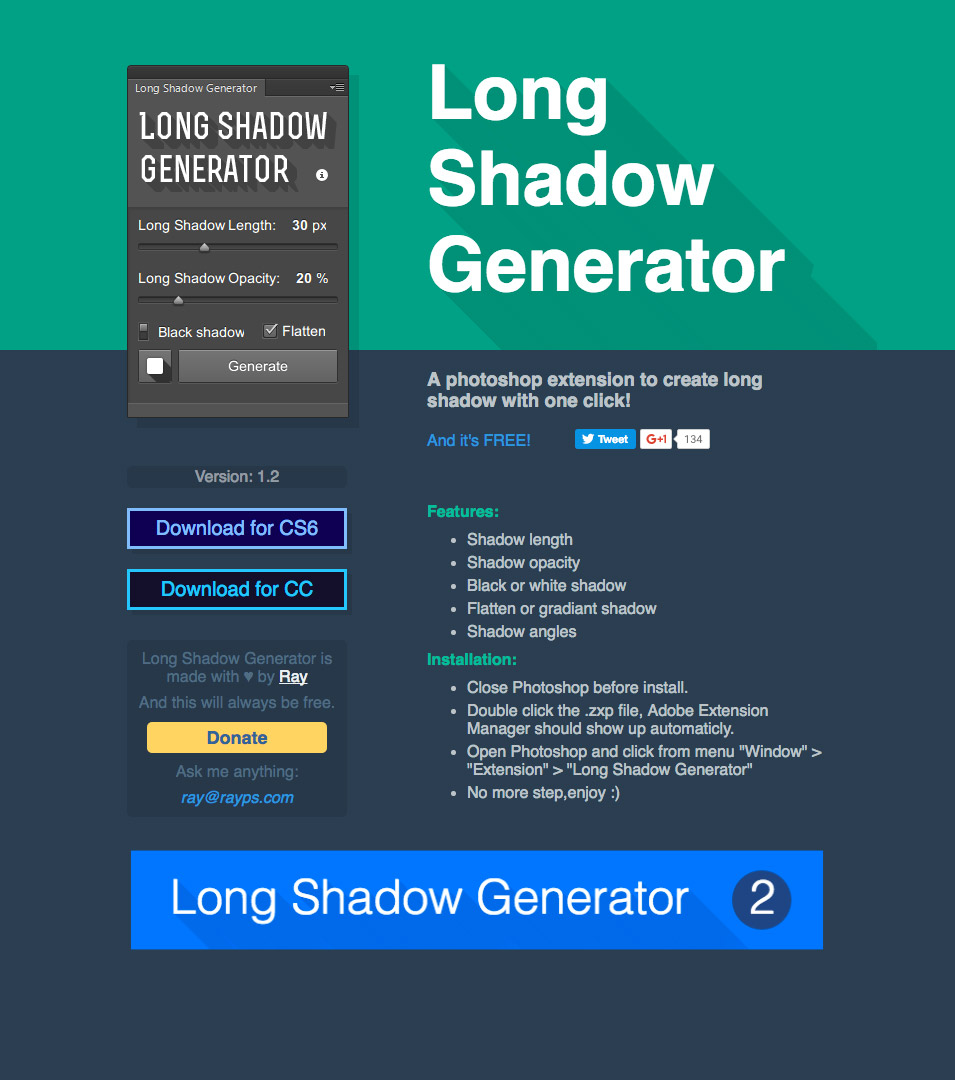
15. Long Shadow Generator

[button color=”green” link=”http://lab.rayps.com/lsg/”]See Long Shadow Generator[/button]
Note: All visual content above is copyright to it’s respectful owner. Please read the Terms Of Use of these resources before using to prevent unwanted occurrences. NaldzGraphics does not claim credit nor responsibility for any images/videos featured on this site unless otherwise noted.
Have something in mind related to web design, freelancing, and other awesome stuff? Let us know and maybe we’ll feature it on our next post. All your comments and opinions are appreciated. Let us hear em up in the comment box. Thank you and see you again mate!