When you browse the web for different websites, you can observe the variation in website backgrounds. Each of them has their way of making their own sites distinct and attractive. While some sites managed to wow the audience with their great design, there are also websites that allow their website backgrounds to be the limelight. Using well-designed backgrounds not only make the site attractive but it also gives emphasis to the contents of the site which is of course very valuable.
So, today, we will give you some tips on how you can enhance and improve your website backgrounds. Aside from the tips, you will also see a showcase of examples on how great websites managed to use a technique in creating their website backgrounds. Come take a look for you might be able to apply it in your designs.
1. Use textures.
There are so many textures that you can choose from for your website background. It ranges from paper textures to grunge textures. Choose textures that suit to your design concept because each one can give a different impact and meaning. But if you can use textures in the right manner and in a creative way, you can surely give your site the kind of look that is apt for it.

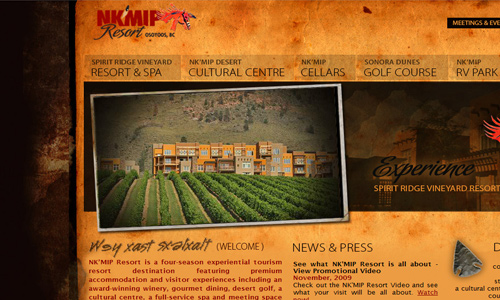
Site: NKMIP Resort

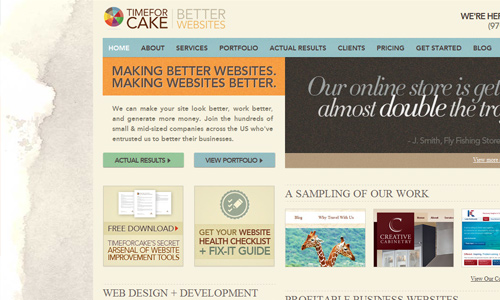
Site: Time for Cake
2. Use patterns.
Like textures, there are thousands of patterns you can choose from. There are even free patterns for your free download. Different designs are used for patterns. There are floral patterns, heart patterns, geometric patterns and many others. They also come in different colors like yellow and brown patterns. Just use the right pattern for your site and you can use it subtly or heavily. It is your design choice that makes the website look great.

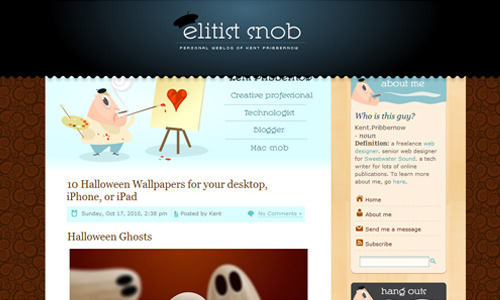
Site: Elitist Snob

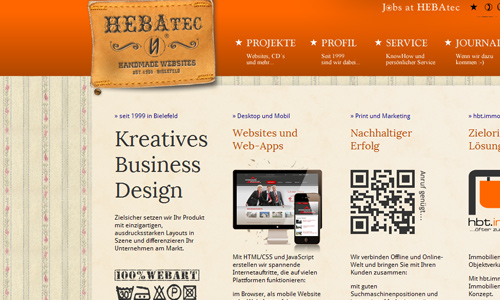
Site: Hebatec
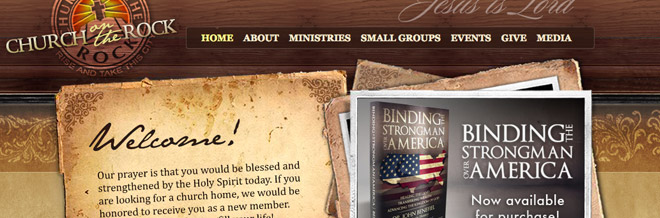
3. Combine patterns with textures.
If patterns and textures look good alone, they both look good together. Some website backgrounds make use of this combination. A pattern with a texture overlay gives a great impact. This makes the site look totally stunning and unique.

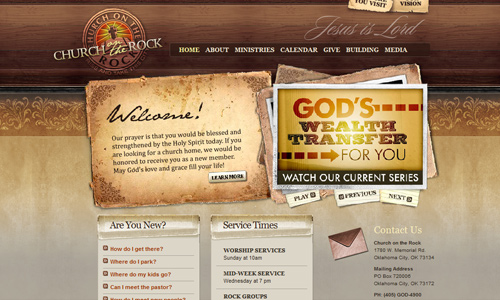
Site: Church on the Rock

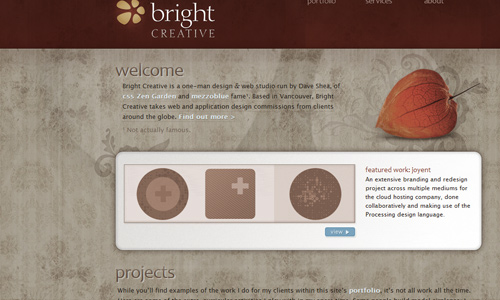
Site: Bright Creative
4. Use a collage.
Pictures that are creatively arranged can work well for a website background. It can have a scrapbook look that makes it appear personal. Giving it a personal touch will make your site inviting and welcoming especially to new visitors. Choose elements that you want to place in it. Just be sure that suits to your site.

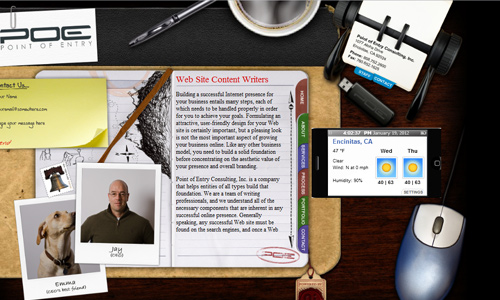
Site: Point of Entry

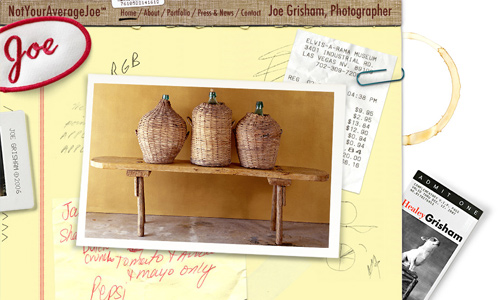
Site: Not Your Average Joe
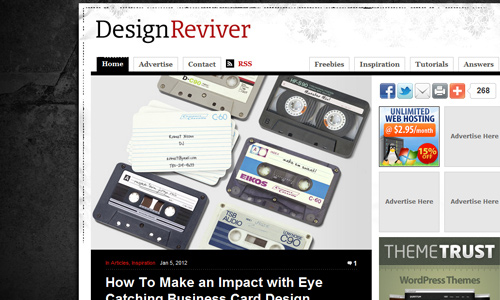
5. Use dark colors.
While some websites uses colorful backgrounds, some uses dark backgrounds in the design. But when you use it, make sure your text is readable and your images can be clearly seen. Dark website backgrounds can also make your site look good in its own unique way.

Site: Design Reviver

Site: Just Dot
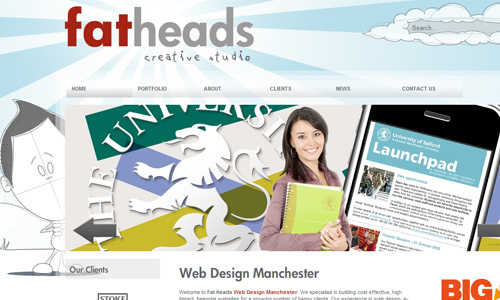
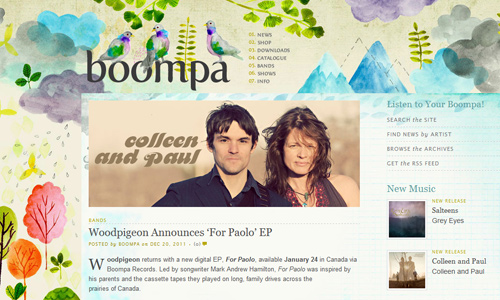
6. Use doodles and drawings.
This certainly makes your website background unique. You can do the drawings and place it in your background. This can also give your site a personal touch. It enhances the beauty of your website especially if you use colorful sketches.

Site: Fat Heads

Site: Boompa
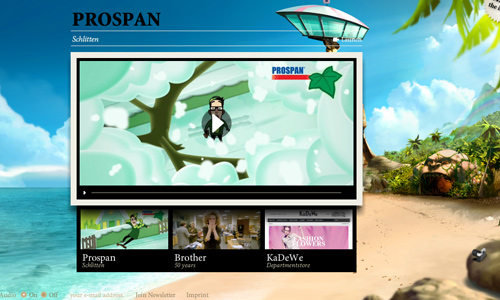
7. Use panoramic backgrounds.
Panoramic backgrounds are also good for a website background. It gives your site a refreshing and relaxing look for it features good elements of an image through its wide-angle presentation. Choose a proper panoramic image for your website.

Site: Mi Sayonara

Site: Parasol Island
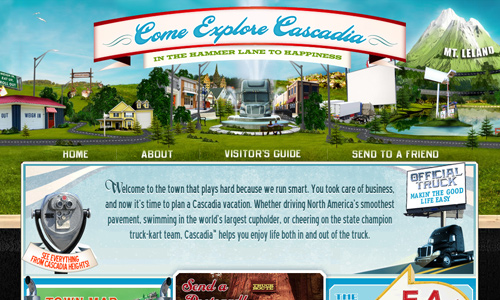
8. Use big images.
Many websites smartly use big images as website background. The important thing about this is using the right image with a high quality and good resolution. Do not use images that are of low quality for it will boomerang to the site thinking that it is cheap and not professional. Make sure that the image is closely related to the site’s niche.


Site: Visit Cascadia
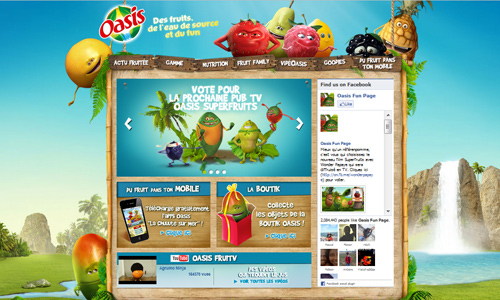
9. Use illustrations.
Illustrations also look stunning when used as website background. Create an illustration that best describes your site. Make it colorful if you want to for it can surely bring your site to the next level. It also appears friendly and inviting. Sometimes, it gives a child-like impact but it can still be effective to the target audience.

Site: Oasis for Fun

Site: Raskulls
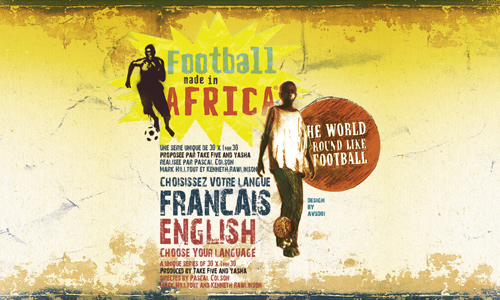
10. Use photoshop brushes for the background.
No doubt, photoshop brushes can surely enhance the beauty of a website. It is used in many ways as there are also various brushes that one can choose from. The kind of brush to use depends on the designer and the design concept of the website. But whatever type of brush that is, it can surely make your website background gorgeous and distinct. So, choose the right brush that is suitable to your website.


Site: Football Made in Africa
It’s Your Turn Now
There are indeed many different ways to enhance your website background. No designers can complain about the lack of resources and ideas to design a background. There are also some free stuff that can be downloaded from the internet, hence, everything would really be so easy. Do you think there are other smart ways to design a website background? Can you share a tip to us? Or have you seen a website that uses a great background? Share that to us, too.








The raskulls are great!
It’s good to use big images cause it would really capture the attention of the readers, right?
I prefer to use the panoramic backgrounds to welcome my readers to nature concept website! Thanks for the idea!
Nice one!
Texture background would create a classical perception to the readers and they would feel relaxed and at peace for sure when they will explore the site!
Great post as always Kareen.. i’ll review more on this one and share with colleagues.
I always look forward for your posts Kareen since then you are exhibiting a lot of beautiful and yet helpful insights! Great suggestions would really help us readers to find the answers to our querries!
A collage design would fit my personality that I always see to it that my stuff are arranged in my table and I love the post it! I definitely use this website design to my personal website. I like it so much!
Nice collections of upgraded website designs!