Every day, we see different images on the web, on books, on billboards, and in any places we visit. These images are important in conveying a message to its target audience. Thus, clarity is important or else, it will fail its purpose. Digital images have two categories, the bitmap files or raster images and vector graphics. These two are completely different even if the outputs may look identical. Bitmap images are used to portray life like images while vector graphics oftentimes show abstract images like logos.
Vector graphics use mathematical definitions. Each line in a drawing is made up of points with lines that are interconnecting them. They are defined in terms of width, height, curve, ratio and proportion. Vector graphics are resolution independent for they render themselves in the space given to them.
Most often, vector graphics are used in graphic designing. In today’s post, we will share to you the advantages of using vector graphics in designing so that you could decipher the reason why most designers prefer to use it.
1. Can be easily created.

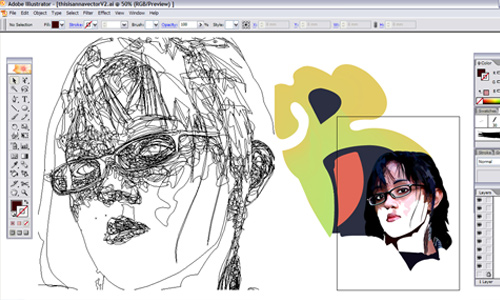
Image: talandors
It is easy to create drawings based in vectors but it could give you an output that looks complex. These are done using Adobe Illustrator, Macromedia Freehand and Corel Draw. You will find these programs to be user friendly, giving you the freedom to showcase your ideas and to express your creativity through the aid of tools. You will surely be pleased to have a good output by using these programs.
2. Vector drawings are scalable.

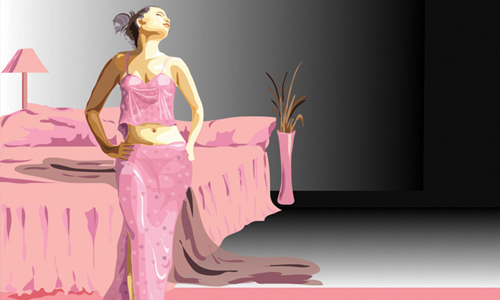
Image: Artgerm
This could be the greatest advantage of vector graphics. They can be scaled to whatever size you want without losing the quality. You can make it small for a letter hand or huge for a billboard. This is the reason why they are ideal for designing company logos and other designs that are most often resized. A designer would always want his design to be scalable so that it can also be used in different mediums. That way, the design is not only limited for a single usage. But there are limitations. If you reduce an image too much, thin fine lines will no longer be visible and if you make it so enlarged, small mistakes in making it will be visible.
3. No image distortion.

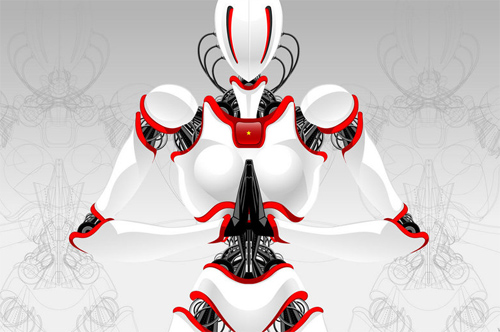
Image: chewedkandi
You can do away with this bad thing in designing if you use vector graphics. Images can easily be enlarged without distorting them. Unlike bitmap images which become jagged when enlarged. Hence, you wouldn’t have any fear of using it in various sizes. The image remains sharp and no parts of it will look differently. When the image is stretched, it doesn’t get blurry or pixelated.
4. Easier to re-edit.

Image: Subterfugemalaises
Components in a vector graphic can be individually manipulated. When you edit it, you don’t have to repeat the entire design. You merely choose the parts that you want to edit and you could do it easily. It will help you save time and you wouldn’t have hassles if there are corrections for the design. It can be edited to contain certain attributes like color, outline and fill.
5. It has smaller file sizes.

Image: pixvex
A smaller file size is easier to transfer and if used in the web, it is easier to load. That is why some people prefer to use vector graphics for you could easily view them in the web without needing to wait for a long time in order to see the entire image. If you will make a huge image, it will still have a smaller file size compared to an image done in Photoshop.
6. It is ideal for detailed illustrations.

Image: bmart333
Since vectors uses lines, it is easier to work on detailed images. Also, your detailed illustration will look sharp. These are better than high resolution photographs most especially if you will use this for presentations, demonstrations and technical manuals. It would be a lot clearer and easier to understand.
7. Vector graphics look good in print.

Image: cqcat
They look better in print and are sharper, too. It is easier to print them and you wouldn’t have problems with seeing that square stuff in your image. It will be clean and precise.
8. Graphics are usually more aesthetically pleasing.

Image: mattelliot
This happens because of the manner of creating vector graphics. The lines look fine and the details are clear. That is why logos look great no matter how large or how small it is used because they are vector images. Try changing the size of a bitmap image and you wouldn’t be able to decipher the contents of the image when you make it so small and so big. That won’t happen in a vector graphic. Everything will still be clear.
9. File size based on complexity.

Image: senthilunnies
Vector images are small files. They are based on how complex or difficult the image is, how intricate the lines are and how complicated the points are. The size of these graphics is not based on the size or color depth.
10. Good for animation and presentations.

Image: CrisVector
Since the graphic is clear, it is good to be used in animations and presentations. Caricatures can be done in vector. The graphics will not only be clear and sharp but it can also be easily interpreted by those who view it.
Vector graphics usually come in EPS format which includes a bitmap preview. But they can also be stored as PDF, PSD, and AI. As we learned the advantages in using vector graphics in designing, you can now create one now. Or you may also want to use vectors that can be downloaded to aid you in your design. Now you can create your own stationery, signs, wallpapers and anything that you would like to make.











Very Interesting Read thanks
Great Article
Really good read and worth a bookmark, spelling mistake on title7 🙂 good share
Hello! Ebrian
Thanks for sharing such an great vector graphics…..
Keep updating more….(-_-)
Using vector graphics is possibly the best way to view images, as they are just mathematical equations rendering lines so there is less to load and they are quicker to view.
Good list. I think the most important of them all is the fact that vectors can be sized to kingdom come and back without losing integrity of the aesthetic.