Most Web Design Layouts are normally done in Photoshop and since its the most overused application on creating web layouts, I list down some of the most helpful and nice photoshop tutorials on how to make a good web design layout to enhance your experience and ideas.
Here is a collection of 44 Web Design Layout Tutorials in Photoshop to teach you create your own layout for your website. Check them out, learn and enjoy the tutorials.
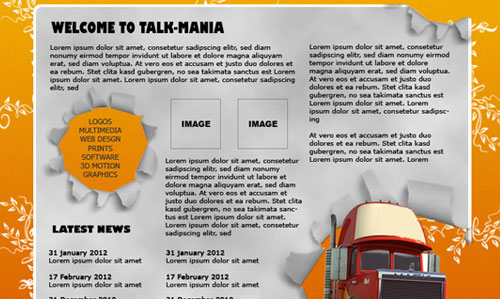
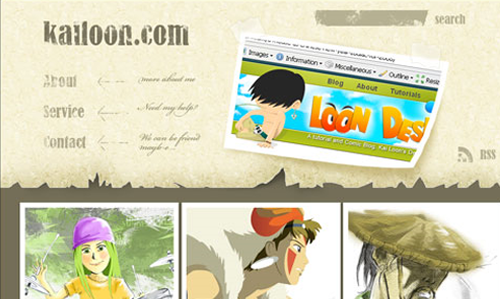
Design a Cartoon Grunge Web site Layout
Learn how to add a worn look that works well with cartoon-style graphics. Different flavors of grunge styles are popular all over the Web right now. Learn a unique approach to wear and tear that you can incorporate into your next Web site design.
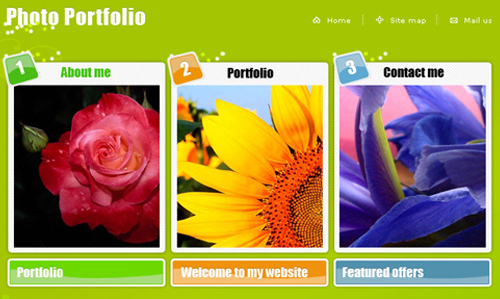
Online Photo Portfolio
A tutorial that will show you how to create a clean looking layout for your portfolio.
Design a Unique Grungy Website Layout
A tutorial that will teach you how to design a cool grungy website layout. As well as walking you through the various Photoshop techniques it outlines general design principles and provides pointers for your own grunge designs.
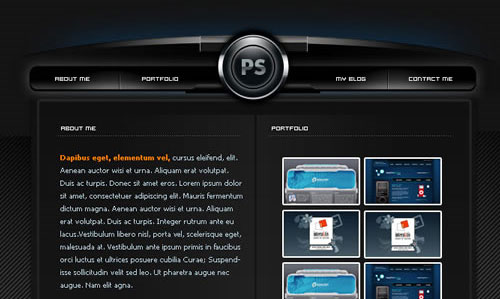
Full Photoshop Web Design – Journal
In this tutorial you will be going through a full photoshop design of journal/personal type website.
Create a Magic Night Themed Web Design from Scratch in Photoshop
A photoshop tutorial that will teach you how to create an artistic web layout design in a “Magic Night” concept.
Create a Vibrant Modern Blog Design in Photoshop
This tutorial will cover the process of designing a vibrant and colourful modern blog layout in Adobe Photoshop. Beginning with a blank canvas we’ll go through the process of creating the entire structure and effects from scratch.
Design Lab TV Styled Layout
In this tutorial you will learn how to make a Design Lab layout for your portfolio by making it look as if your work is being displayed on a TV.
How a Simple Layout Can Be Mixed ‘n’ Matched with Patterns, Photos and Backgrounds
In this tutorial you’ll going to put together a quick, simple but effective layout and then create variations using backgrounds, photos and patterns. We’ll also look at how to make seamless tiled backgrounds out of a photo, methods for ending a single photo and simple ways to create pixel patterns.
Chocolate Pro WordPress Style Layout
In this tutorial you will learn how to create a brown ‘Chocolate’ WordPress style layout that is very professional.
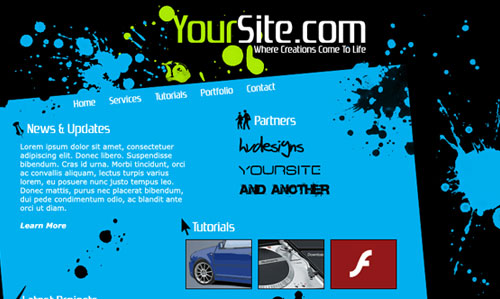
Web Design Layout

A photoshop tutorial on how to create a splatter web design layout
Create a Sleek, High-End Web Design from Scratch
In this tutorial, you’ll put together a high-end Web design using a crisp, thin font, gorgeous background images, and clever use of space and layout.
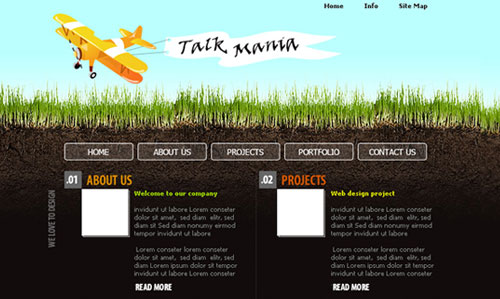
Hand drawn layouts

Create professional webpage layouts with this very detailed, step by step tutorials.
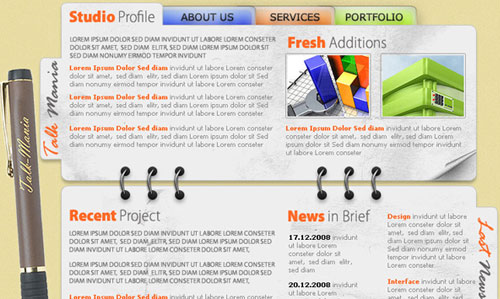
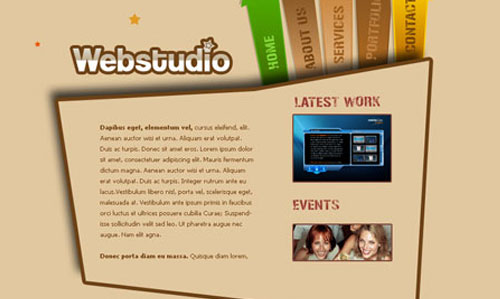
Stylish WebStudio Web Layout
A complete tutorial on how to make a stylish webstudio web layout.
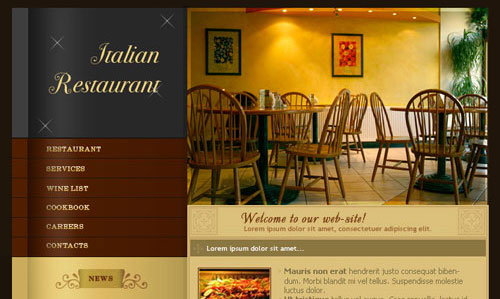
Web Layout for Italian Restaurant
A detailed tutorial to make a cool web layout for a restaurant.
Web 2.0 vector layout

A photoshop tutorial on how to create a Web 2.0 vector style web design. layout.
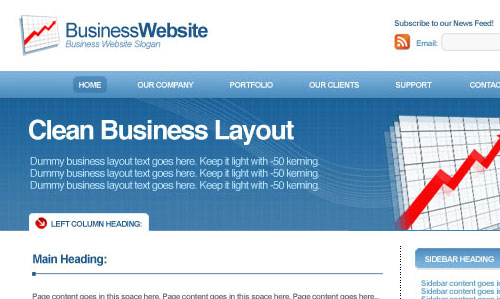
Design a Clean Business Layout
This tutorial will teach you how to design a clean, professional business website layout from scratch. Many of the techniques are fairly basic, but it shows the design process in great detail.
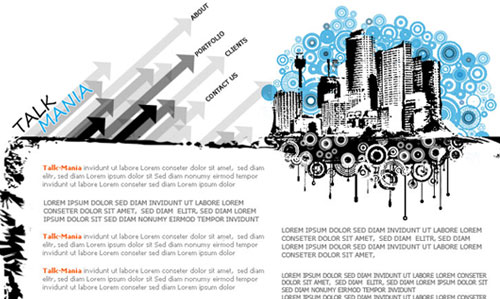
Urban layout perfect for Web Design Company

A Photoshop Tutorial on how to create a Urban layout.
Design Agency Layout

A photoshop tutorial on how to design an Agency Layout.
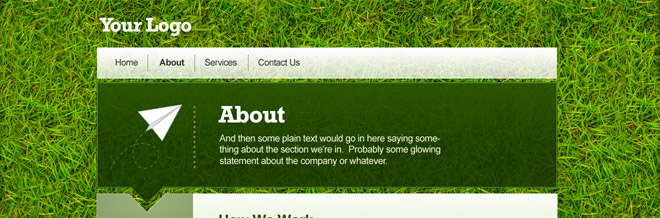
Portfolio Web Layout
Learn how to create a web layout with services, portfolio, careers and others.
Photographer layout

A Photoshop Tutorial on how to create Photographer Design layout.
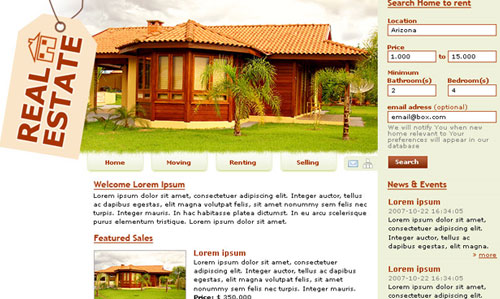
Real State Template

This tutorial will show You how to make nice looking web template for Real Estate site.
3D Studio Layout

A Photoshop Tutorial on how to create a portfolio layout.
Design a Web Template using the 960 Grid System
Learn how to use the 960 Grid System to design a website template in Photoshop. You will be practicing layer styles to for effects and positioning elements based on the 960 Grid System.
How to Create a Grunge Web Design in Photoshop
In this tutorial, you’ll gonna learn how to create a complete grunge home page design. you’ll design the header, sidebar, body, footer, and style everything to work together in a heavily textured and worn design.
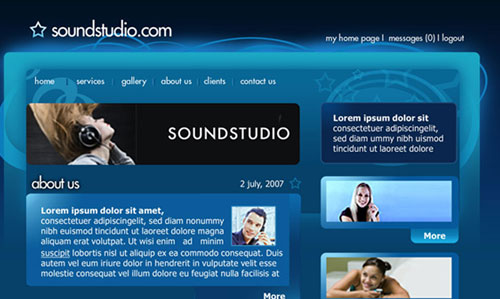
Sound System Studio Web Layout
In this tutorial you will learn how to create a nice looking layout.
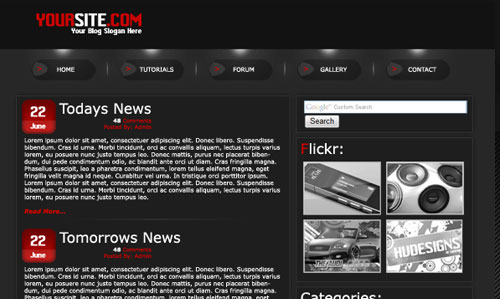
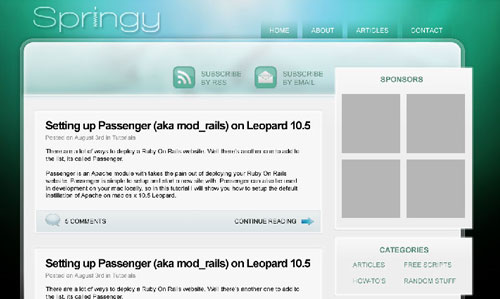
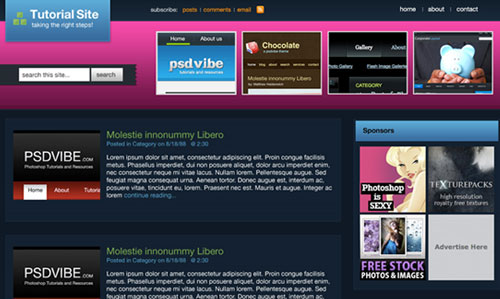
Tutorial Site Blog Design
In this tutorial you will learn how to make a sleek, and professional tutorial blog.
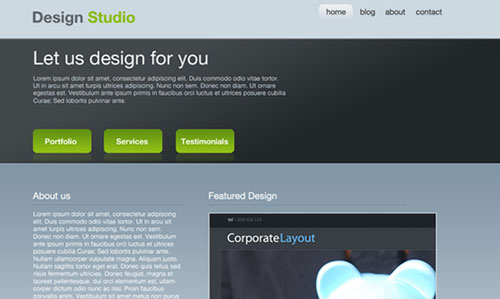
Design Studio Layout
In this tutorial you will learn how to make a layout for your design studio website.
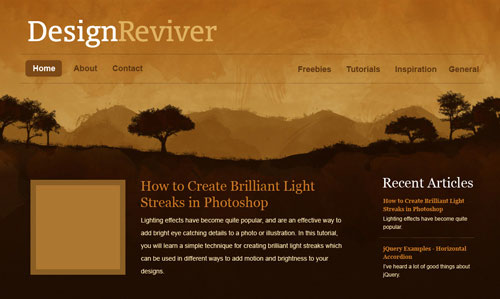
Create a Nature Inspired Painted Background in Photoshop
A Photoshop Tutorial that will show you how to create a Nature Inspired Painted Background.
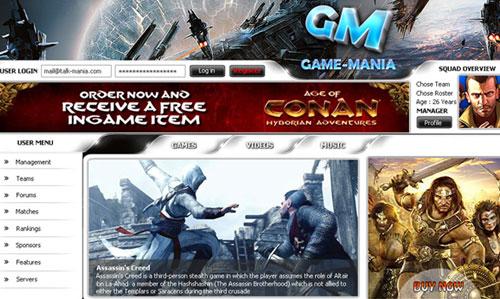
The Most ADVANCED GAME Layout

A Photoshop Tutorial on how to create an advance game layout.
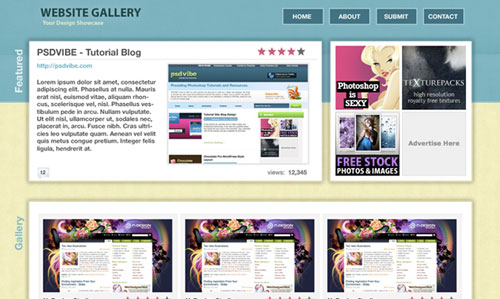
Website Gallery Layout Design
In this tutorial you will learn how to make a layout for a css website gallery using Photoshop.
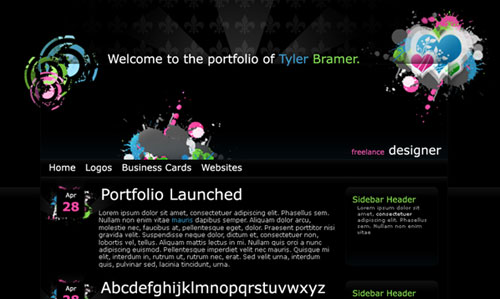
Create a Dark Themed Web Design from Scratch
This tutorial covers the key areas to focus on when creating a Web site design. This is a blog-style design, but the techniques and strategies used in this design could be applied elsewhere across the Web as well. Learn how to create a colorful design set against a dark background.
Black Stylish Layout Tutorial
This Photoshop tutorial will show you how to create a stylish layout.
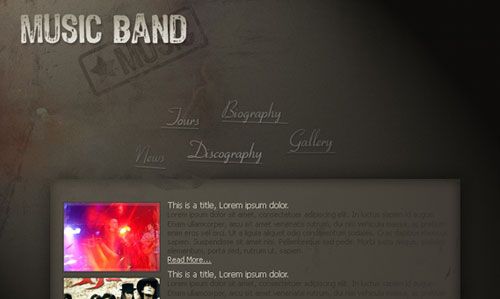
Design an Awesome Band Website Template
A Photoshop Tutorial that will teach you how to make a really wicked, grungy-style band website template.
Design studio layout

In this tutorial will show you how to create a simple design portfolio layout. Or you can use this layout if you want to create a wordpress theme.
Professional Modern Web Layout
This tutorial will show you how to create a modern web portfolio layout.
WordPress Mockup Layout

A Photoshop Tutorial that will teach you how to create a Mockup Layout.
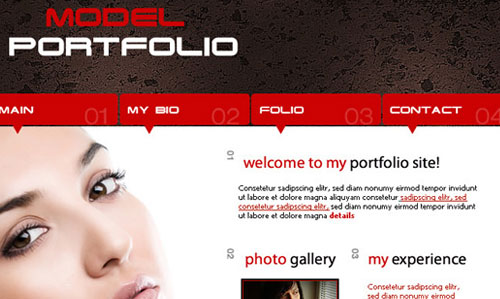
Model portfolio layout
A Photoshop Tutorial on how to create a photo portfolio layout.
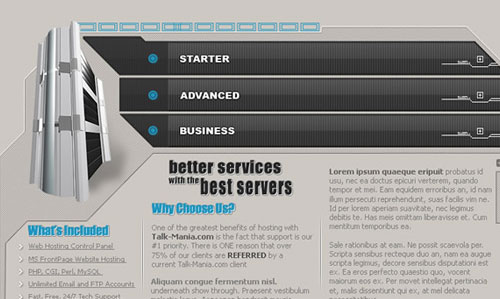
Tech Hosting Layout

This tutorial will show you how to create another layout for your hosting business.
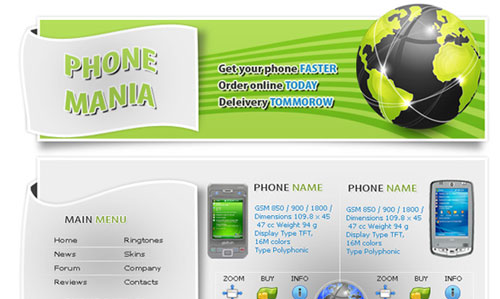
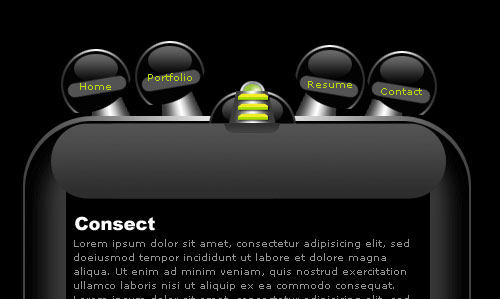
Mobile phone shopping cart layout

A Photoshop Tutorial that will show you how to create another type of shopping cart. You can use this type of layout for a oscommerce , creloaded , or any shopping cart you want.
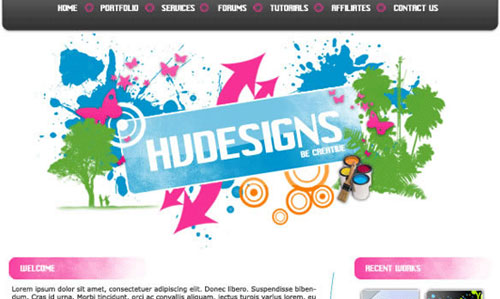
Funky Web Design Layout

In this tutorial you will learn how to create a funky style web design layout.
Interior Design Layout

A Photoshop Tutorial that will show you how to create an Interior Design layout.
Grunge vector layout

This tutorial will show you how to create a vector style layout with a nice grunge effect.
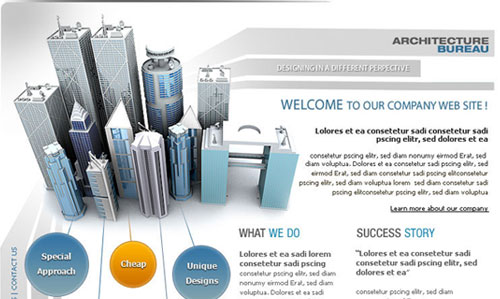
Architecture bureau Layout

A photoshop tutorial that will teach you how to create an Architecture Bureau Web Layout.
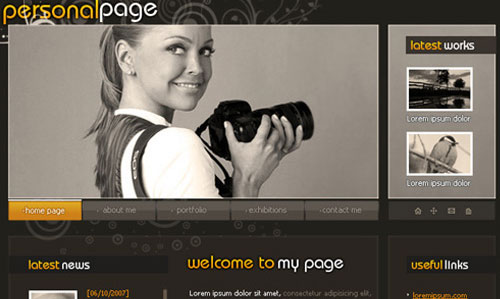
Making your own portfolio web page
In this tutorial you will learn how to create nice personal portfolio web page.


































This is a very nice list.
@3drockz
great list! Thanks for mentioning my tuts on psdvibe
Thanks for the amazing list of tutorials. Been looking for something like this for a long time.
http://twitter.com/merlinvicki
Wow, very long list. I like them..thanks!
Good deal, was hoping to build a new website this weekend. Should give me some ideas, thanks.
All very stunning. I wonder what the average time is for most of these designs…
Great List!!
Thanks for sharing such a valuable resource. Hats to you…
Cool! I liked Website Gallery and Clean Business layouts
So great. =D
Great step by step details…I will do a couple just to the the feel of photoshop!
Great roundup!
Thanks a lot
Hi its really gud to know these tips vll give you a try and see how use full they are thanks a lot
Thank you for posting these inspiring layouts.
Just earned yourself a new RSS subscriber 🙂
Great job Naldz, as always!
v butifull kamal ki working hai
Hi, sorry i am new to web design, but when you put the text in photoshop, how can you edit it later when you import the graphics into dreamweaver, also how do you bring the whole layout into dreamweaver including graphics?
This is indeed a fantastic list of different layouts.
crazywabbit, you have to edit your text in photoshop and save the image. If you want the coded layout, try slicing the template in photoshop and then bring it to dreamweaver.
I loved this list of tutorials, very good and for lot’s of business’s and interests.
Keep with the good work 😉
superb…………
we want some more different defferent types of defferent things (like homly things…)
thanks…
forever
Great list of design tutorials. Especially love all of the blog-style designs that you included.
Looking for some tips… once you’ve created the piece in Photoshop, what’s the best way to convert the design into a fully functioning WordPress template?
Do you have someone that does that? Is there anything special you do (besides export & then apply the coding?)
I like very much „Design studio layout“, because it’s very useful. Nice collection of web site design layouts. Thanks for sharing this list.
Such a great collection of Web Design Tutorials. Thanks for sharing. I so love the Hand drawn layout from Talk-Mania!
wow you save my time searching for tutorials high n low! Bookmarked!
some really nice designs 🙂
Great collection of sites.
this, very thank you..
Your site full professional and very beautiful…
Hello, these look great but is there a good tutorial on the steps to get one of these sites published to the internet?
superb..!!
I like very much
Hey! Nice collection of tutorials dude. My research ends here, and definitely bookmarked.
CHEERS 🙂
Web Design Simplified. Would have suited this title most 😉
Oh thank you soooo much for the cartoon grunge layout. I tried making one b4 and had discarded it. now i can finally make one professional layout.
Thanks a ton!
🙂
Amazing! Thanks for sharing these 🙂
Cool tutorials…..thanks for sharing
wow cool tuts…
Great informative tutorials. Nice effort!!!
nice tip Thank
This is really a great website. I’ve been using Photoshop for years and still consider myself at the beginner level. We need all the help we can get.
Awesome list of Photoshop tutorials, Ronald. You refer to Photoshop as overused, and perhaps you’re right– but it’s a really flexible and reliable design tool. It’s always cool to see how others are using it to design layouts- helps from getting stagnant. Thanks for the post.
That is a great list of tuts you got there buddy. A lot of beginners will definitely benefit from this. It’s quite difficult to find tutorials such as this. All you see are photo effects, font effects and buttons tuts. This is highly recommended for all beginners out there. The best is it’s a step by step tut so it’s a must read.
nice tip Thank
Just superb, Good collection you have created here.
Amazing & Superbbbbbbbbbbbbbbbbb.
useful informative site
Amazing post!
I found many useful & creative icons for my web project.
I bookmarked this article for another reading. Thank for your great work
Thanks u so much for ur collection. These are very useful for all web designers.
I must say, these are really some of the worst layouts I have ever seen. Thanks for sharing, but the quality of this content is shockingly horrible!
Thanks for this! I’m starting to learn Web Design and this site will be veryyyy helpful to me 🙂
nice… thank you. I really want to learn of them!
thank you very much for providing this kinds of tutorial for us.that has disproved the lack of excellent layout tutorial.