A website will be able to cater well to its users and readers if both the web designers and writers will work as one to come up with a website with readable web contents of good usability. Any website that merely looks beautiful and attractive but lacks usability is useless. This is the more important thing to consider because without good web usability, one will not be able to reach out to their readers effectively. Whatever is the website’s target audience, same principle applies. Web usability is of great importance.
In order to do that, there are some things that one has to bear in mind. This is the part where the designers and the writers work hand in hand. Read on the tips below so you could understand the role of the writers for good website usability. But before the writers become part of it, it is the web designers that make it friendly for the users. So, take a look at our tips below for good web usability.
1. Have good navigation.

Site: Art 4 Web
It is always important that your website has good navigation. You can do this by placing your navigation buttons on areas that can be easily noticed. Organize your categories and archives well. Guiding the users well can give them a good user experience and this will even make them stay on the website for long because they can easily find what they are looking for.
2. Use taglines.

Site: Able Bots
Tagline is a statement that represents the website’s mission and philosophies. Using a tagline can let the users know what the website is all about in just one look. Using a tagline can immediately capture the attention of the users and they will even be invited to browse the website. Without a tagline, your users will seemingly be blinded on what the site is.
3. Have a site search.

Site: Firefox Tweet Machine
Allow your users to explore your site by placing a site search. This will surely increase their usability. Users always want to find some information and it would be a lot easier for them to get them by merely typing keywords in your search bar. This will allow them to get into the information they need. They wil surley be pleased to find it at once and would browse the site even more.
4. Use headings to break sections.

Another good way for good website usability is by using headers for every section. This can tell the readers where they are and what they would be reading. Doing this seemingly divides the entire website into simpler chunks that would be a lot easier to understand and digest. It would also be friendly for the eyes of the users. When you place headings, use simple and concise ones.
5. Avoid much flash.

Site: A Modern Eden
Some sites use flash for other areas of their sites but it would not be good if you use too much flash because it can slow down your site. It will surely leave a negative impression for the user because he was not able to view what he wants to see at once. Some readers are not patient to see some items. They will just leave the site and look for other sites that can easily give them what they need.
6. Use a site map.

Site: Bingo Reviewer
Site maps improve search engine optimization and page navigation. A site map can help the users see what the entire site had been posting. He could also see and understand how the whole site’s architecture. Having a site map can greatly improve user’s usability. They can even spot some interesting things there which they might want to view.
7. Use interesting visuals.

Site: Mealeo
Websites usually make use of photos, videos, charts, graphs and other visual stuff to show something. Make use of it effectively by choosing the right ones that can truly convey your message. Aside of sending info, it can also add appeal to your site and can also enhance readability. Make sure your images have something to do with the context of your posts so that they will go together effectively.
8. Place concise contents.

Site: Amazee Labs
Do not make posts that are too long. This can only bore your readers and they might not even read it especially if they see long paragraphs. Be straight to the point and avoid using some unnecessary information. Also, make use of words that are easy to understand so that anyone reading it can grasps the meaning of what you are writing. Avoid using long paragraphs and sentences for they look heavy to the eyes and are not comprehensive for reading.
9. Make easy to read web pages.

Site: The Black Harbor
Since most people actually scan pages and look into interesting headlines, titles, texts in bold and lists, you have to make sure that your pages are easy to read. If not, you will lose your readers. Although, there are really people who read the entire content of a site, some people just don’t do that. They will only try to take what you want to relay through your headings and images.
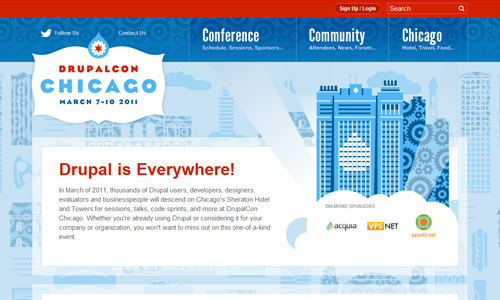
10. Consider negative space.

Site: Chicago2011 Drupal
Your readers will find it much easier to read your text and look into your site if you make use of negative space. That includes the spaces between your letters and the spaces from your text to your images. The space can drastically affect the legibility of the contents. See to it that you give each design element enough space to breath. Doing so can also make it lighter for the reader’s eyes.
It’s Your Turn Now
Every website sees to it that it is able to have good usability to make sure that the users and readers could easily chew on what they want to convey. Having good website usability is also an effective way to attract visitors to view your website. One will surely have a good user experience once your site offers good usability. Would you like to add some tips above? Feel free to do that.







Really useful.Thanks