Learning how to create your own web design layout could be more easier if you have lots of tutorial options. That’s why I collected the newest photoshop tutorials on creating web themes and layouts to improve your knowledge and skills on web design. These list of tutorials is more on beginners and intermediate level so i guess it will not be too hard for you to understand the step by step procedure as you go along with the tutorials.
And here it is, a showcase of 33 Newly Fresh Web Design Layout Tutorials for you to learn.
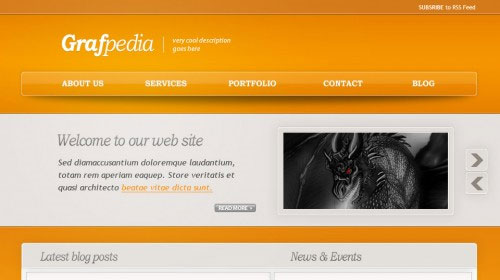
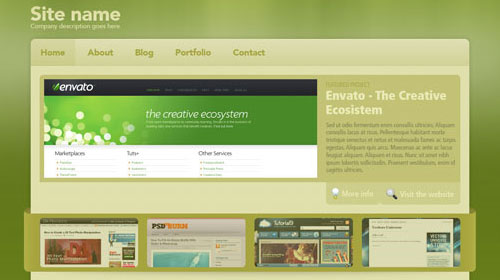
How to Make a Green & Sleek Web Layout in Photoshop
A web design tutorial were you will learn how to create a beautiful, green, and sleek layout in Photoshop. Also you’ll learn popular design techniques such as creating a 3D ribbon and professional-looking color gradient effects.
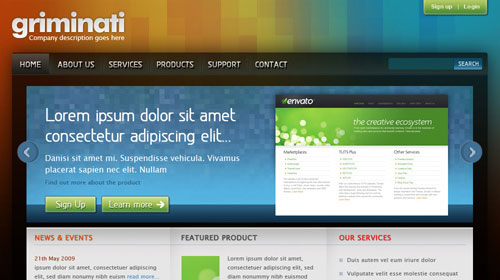
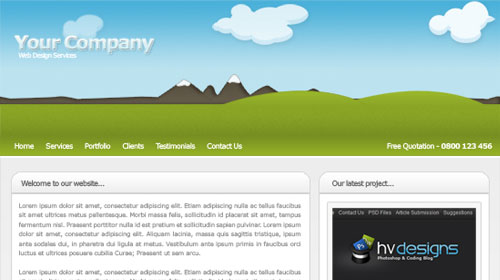
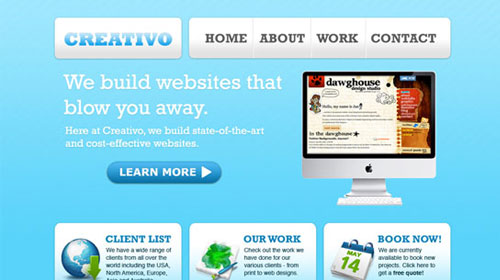
Create a Clean and Colorful Web Layout in Photoshop
In this tutorial, you will learn how to create a clean corporate layout in Photoshop.
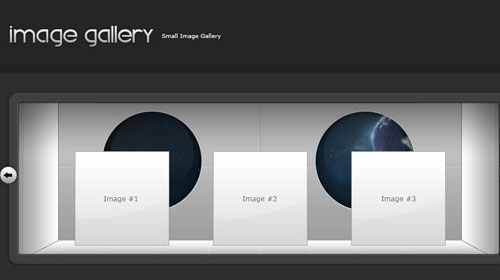
How to Design a Space Futuristic Gallery Layout in Photoshop
In this web design tutorial, you’ll find a way to create a 3D space/futuristic gallery layout with Photoshop. This tutorial is covering several methods such as drawing with the Rectangular Marquee Tool and using the Perspective Transform Tool.
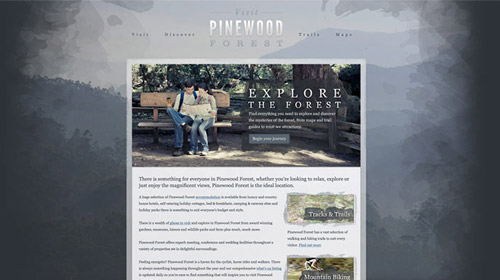
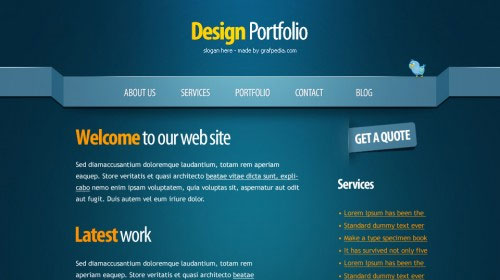
Design a Textured Outdoors Website in Photoshop

This design is based on a range of textures and a mix of blue and greys to create a stylish and sophisticated website
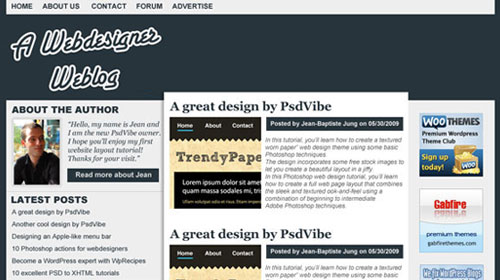
Create a modern blog layout
In this tutorial, you’ll learn to create a modern, clean and classy blog layout in Adobe Photoshop using some basic techniques.
How to Create an Illustrative Web Design in Photoshop
A photoshop tutorial were you will learn how to create a professional web design with an illustrated “vector” header in Photoshop. You’ll see many techniques here including how to draw using the Pen Tool and a excellent type treatment using layer styles.
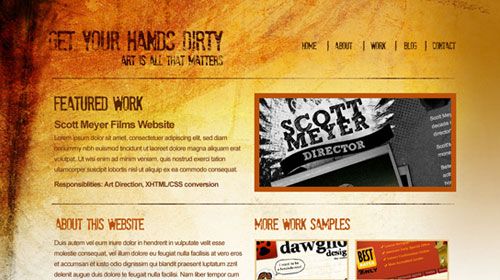
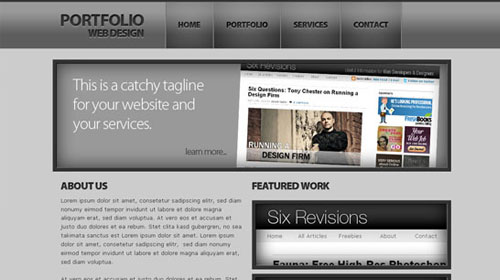
How to Create a Grunge Web Design Using Photoshop
In this step-by-step web design tutorial, you will learn how to craft a beautiful and eye-grabbing grunge-themed web layout using Photoshop. This tutorial is geared for beginners and intermediate-level Photoshop users.
Design a creative unusual layout

This Photoshop tutorial will show you how to manipulate some simple shapes, to obtain a wonderful layout.
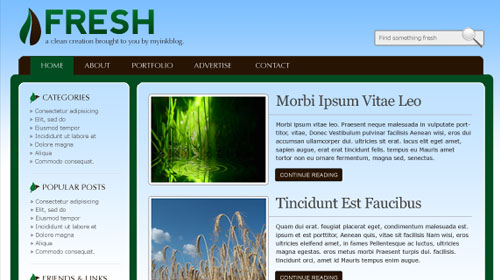
Design A Fresh Blog Theme On The 960 Grid

This tutorial will show you how to mock up a fresh looking blog theme in Photoshop that is designed to be used within the 960 framework. This tutorial was designed more for web design theory than Photoshop technique.
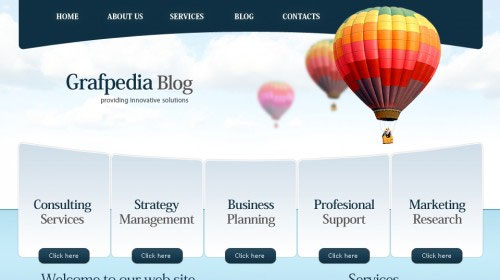
Design a trendy business & finance layout

In this tutorial you will learn how to create another business layout tutorial.
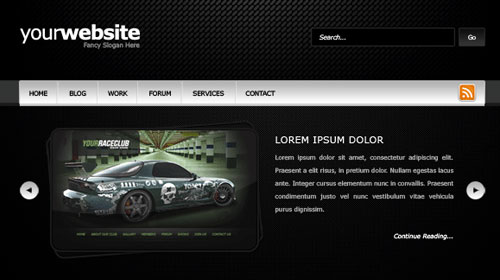
Create a Dark and Sleek Web Layout Using Photoshop
In this Photoshop web design tutorial, you are going to create a beautiful, dark, and sleek website mock-up centered on an elegant navigation menu that lends itself easily to CSS background sprites.
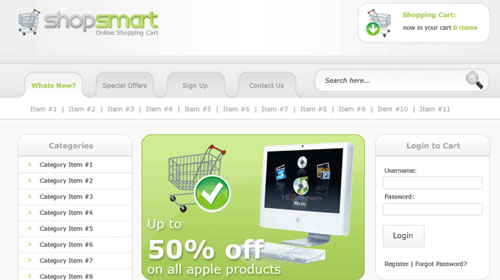
Shopping Cart Design Mockup

In this photoshop tutorial, you will mocking up a shopping cart design called shop smart.
How to Create a Clean Web 2.0 Style Web Design in Photoshop
In this Photoshop web design tutorial, you’ll learn, step-by-step, how to create a stunning and clean web layout. You’ll be using some basic to intermediate-level techniques to build your very own sleek “Web 2.0” style web design that uses the 960 Grid System.
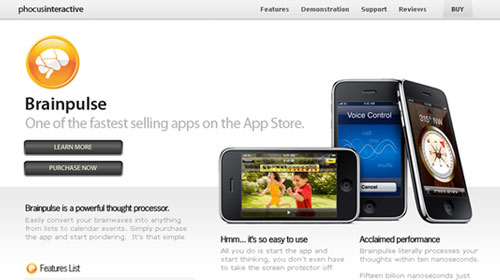
Create a Clean and Effective Product Layout
This tutorial will show you how to create a clean and effective product design in Photoshop. This template can also be easily converted into a portfolio layout if desired.
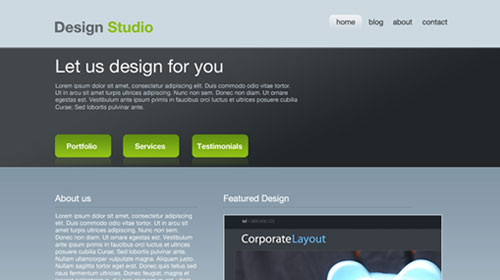
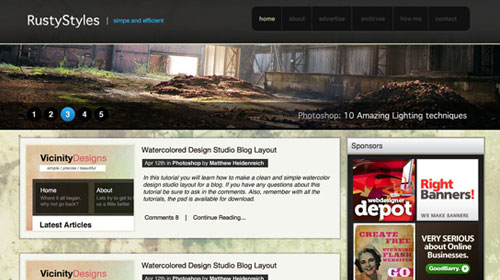
Design Studio Layout
In this tutorial, you will learn how to make a layout for your design studio website.
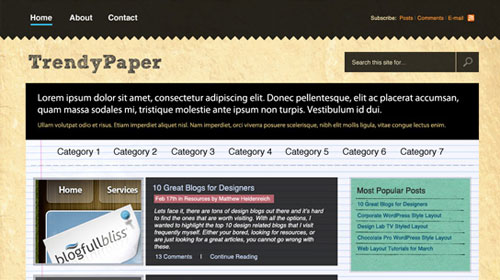
How to Create a “Worn Paper” Web Layout Using Photoshop
In this tutorial, you’ll learn how to create a textured “worn paper” web design theme using some basic Photoshop techniques. The design incorporates some free stock images to let you create a beautiful layout in a jiffy.
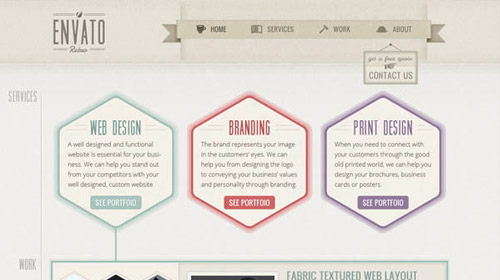
Create a One-Page Retro Web Design Layout in Photoshop

Get to know how to create a one-page web design layout while adding a retro feel to it.
How to Create a Sleek and Textured Web Layout in Photoshop
In this Photoshop web design tutorial, you’ll learn how to create a full web page layout that combines the sleek and textured look-and-feel using a combination of beginning to intermediate Adobe Photoshop techniques.
Web 2.0 photoshop layout tutorial

This tutorial will guide you through the process and ideas behind the designing a professional web 2.0 website.
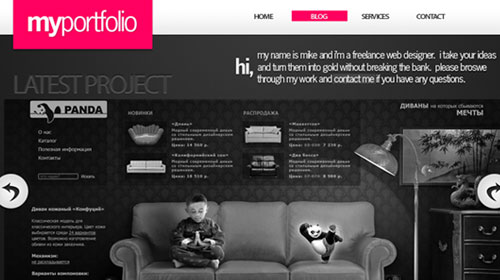
Create A Stylish Portfolio Layout
This tutorial will show you how to painlessly create a stylish portfolio layout in Photoshop.
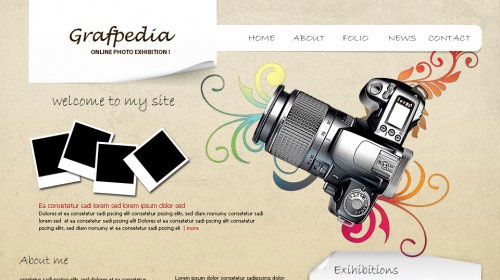
Create a grunge photographer layout

This tutorial will show you how to create a grunge layout for a photographer using vectors and manipulate them to create a nice looking layout.

In this tutorial, you will learn how to create a two column wordpress theme in Photoshop.
Design a realistic website layout in photoshop
In this tutorial, you will learn how to create a website layout by manipulating some stock images and textures.
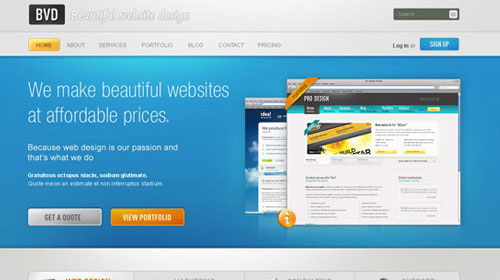
Design a Beautiful Website From Scratch
In this tutorial, you will learn how to create a beautiful website layout from scratch using photoshop.
Dark Layout #2

In this tutorial, you’ll be creating a dark layout with some nice unique styling. You’ll also be making our very own custom patterns to go with the layout.
Design a creative wordpress theme
This tutorial will show you how you can create a creative wordpress theme in Photoshop. The layout can be done in less than an hour if you have the right tools on hand.
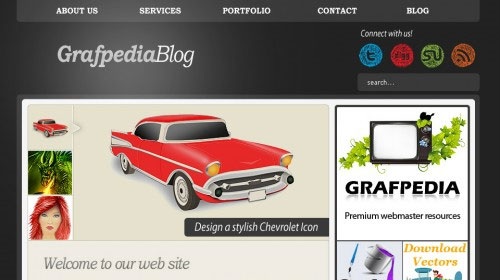
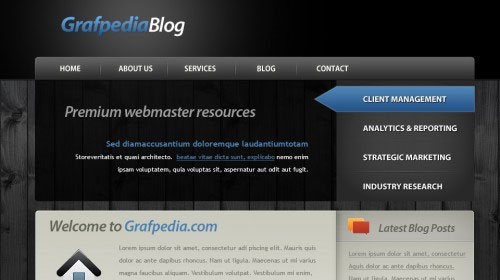
Creating a tech blog layout in Adobe Photoshop
In this tutorial, you’ll learn how to design a “Premium” blog layout in Adobe Photoshop
Design a travel PSD layout with Adobe Photoshop

This tutorial will show you how to create a travel template. If you are an affiliate marketer, right now is the best time to create such a website, because you will see a lot of offers for you. This layout could be changed very easy into a travel blog.
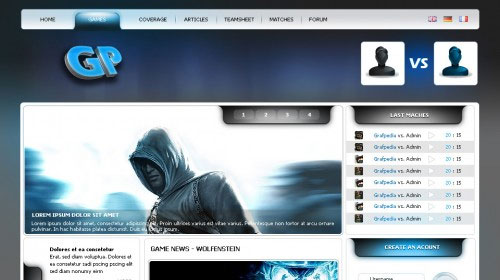
Create a Game layout – Clan Layout
In this tutorial you will learn how to create a nice looking game layout, or a clan layout.If you love playing games and if you want to create a clan website together with your friends, then follow this tutorial and you will see how you can create a website like that.
Modern Web 2.0 Web Layout
This photoshop tutorial will teach you how to create a modern web 2.0 styled web layout from scratch.
Create a clean PSD layout with a 3D look

In this tutorial, it will show you how to create a clean layout with a 3D look.
Design a premium wordpress blog with Photoshop

This tutorial will teach you how to create another premium wordpress layout with a special area where you can feature your e-book or your digital downloads.



























Many if them are fresh to my eyes. Thanks for compiling this list.
I was hoping to be included in this great list, maybe in future entries 🙁
Thanks for the list
Great collection, jam packed with excellent tutorials, would be a fantastic resource for a beginner. I will do my best to pass it on.
Thank you very much for including me in this list.
Hey, thanks for sharing a few of my tutorials! Nice round up!
I love the beauty in the web.
Nice compilation. Very helpful.
I love the one with the unusual design. You hve a great site.
Thx for sharing this awesome collection! I don’t know much about webdesign, so how would I get one of these designs on the web after making it in Photoshop?
Grafpedia’s layout rockz!
They aren’t very good looking.
wow great collection of tutorials, now we the noobies in design need a tuto for make this a functional website for wordpress , joomla , etc.. i love all of them thx!
really impressed of these collection of tuts
They aren’t very good looking.
Thanks for sharing all of these great tutorials. I will definately bookmark this post to come back and get some inspiration from all of these. Thanks again.
Thanks for sharing man. This will really help me.
that is very good sharing for me well done.
cool…
Awesome list – some new designs here.
Thanks for your effort in compiling this post.
Surely if you want to create a fresh new design you wouldn’t use tutorials – you’d use your own imagination. It’s the difference between being a leader and a follower. Just my opinion – Sorry 🙂
Very cool collection of designs, its giving me inspiration to change our site design.
hi.. the collection is awesome…
I’m taking few of this tutorials currently…
awesome!!!
Hello,
what a great effort! the best one was grafpedia for me at least lol , how often do u guys add fresh ones? is there a link to follow up with them?
thanks alot
Arme
Thanks for the , I’ll keep checking back for more stuff, bookmarked!
good works thanks
Thanks for sharing, this is a fantastic post.Thanks Again. Cool.
G8 article these articles are good all the works are very inspiring=]