Designing websites in Photoshop is becoming a necessity for every designer. With this matter, we’ve come up another list of tutorials for every aspiring designers. The new tutorials featured here will take you through the process of creating a website design in Photoshop for beginners and advanced. They are all different types of websites and styles of design represented, so you should certainly be able to find some useful tutorials from this roundup. By following each tutorial, you’ll surely learn some tips and techniques as you go along the way.
Below is 25 Fresh Web Layout Tutorials you should learn. The tutorials covers different types of website design like wordpress themes layouts, business layouts, portfolio websites, hosting layouts and portfolio layouts. Check them out and enjoy learning.
You may want to take a look at the following related articles:
• 33 New Collection of Photoshop Tutorials To Look Forward To
• A Collection of New Poster Tutorials in Photoshop
• 45+ Truly Stunning Digital Painting Tutorials
• 30+ Photoshop Tutorials in Creating Amazing Posters
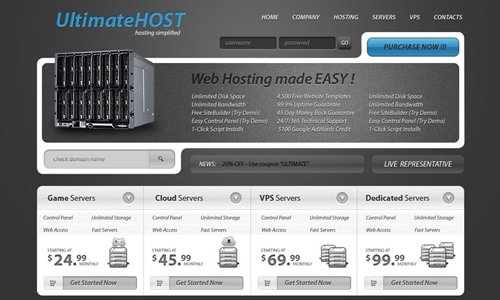
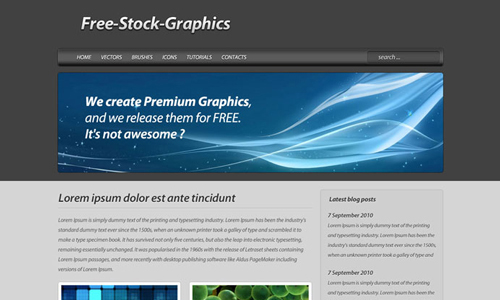
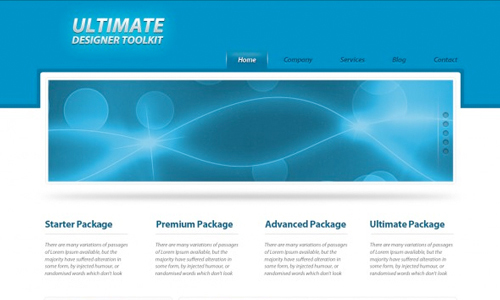
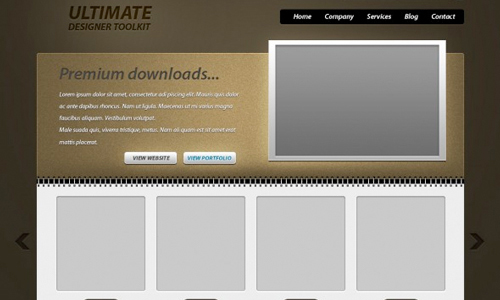
Ultimate web hosting tutorial
Learn how to design a very detailed web hosting tutorial. if you have a hosting company you will need a nice layout to stand out from the crowd.
View Source
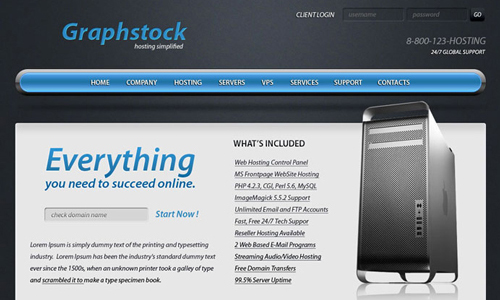
Create a glossy web hosting layout
In this tutorial you will learn how to design a glossy web hosting layout
View Source
Design a corporate web layout
This tutorial will teach you how to design a nice a web site layout in Photoshop for your corporate
View Source
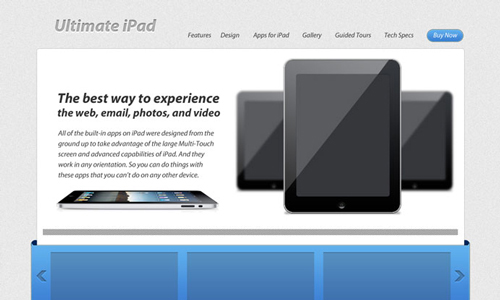
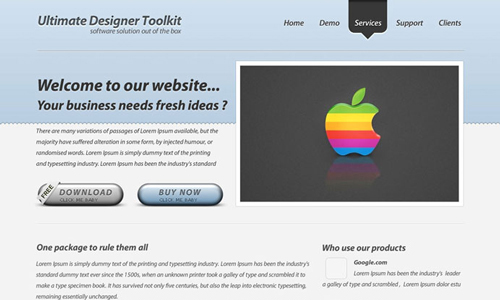
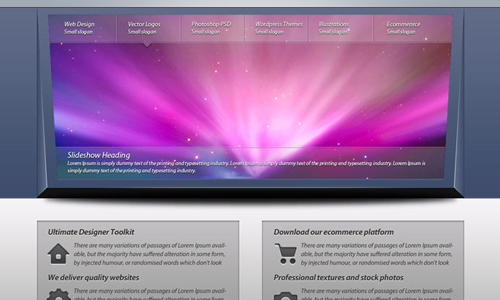
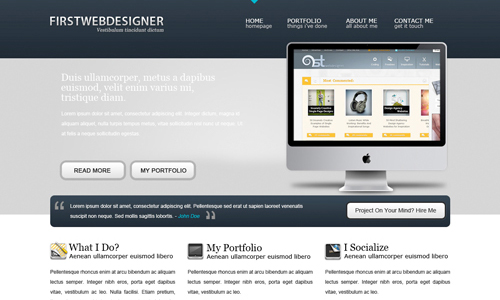
Create a layout inspired by apple.com
Learn how to design an apple inspired website with this easy to follow Photoshop tutorial
View Source
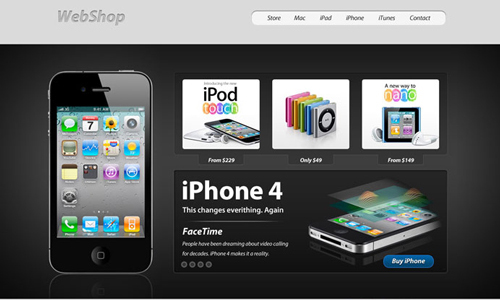
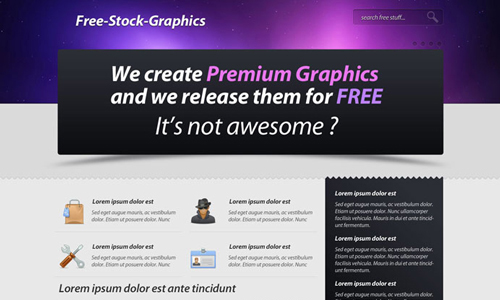
How to create a very nice ecommerce layout
If you have an online store then you might try to sell your products with style.
View Source
Create A Detailed Solid Dark Layout In Photoshop
In this tutorial you will learn how to create a dark layout in Photoshop using proper spacing, typography and colors.
View Source
Create a textured web layout
Learn how to use pixel textures in your web layout projects. Some small piece of pixel patterns can change the overall look of the website.
View Source
How to create a sleek WordPress theme
WordPress themes are very powerful. learn in this tutorial how to create a sleek WordPress PSD Layout.
View Source
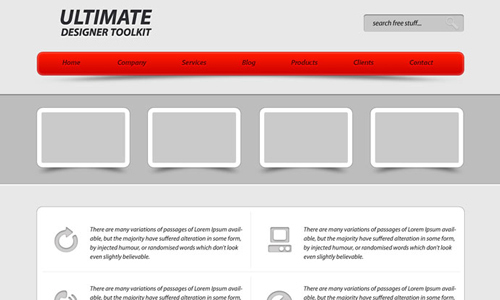
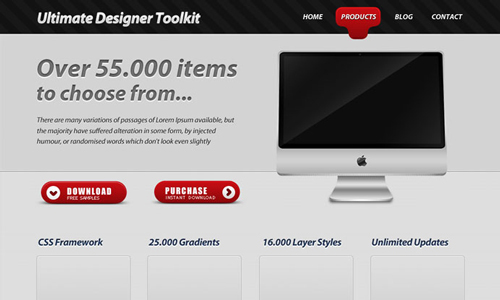
Prime quality web layout tutorial
This tutorial will show you how to design a web layout where you can sell your digital software.
View Source
How to create a very advanced software layout
In this step-by-step Photoshop tutorial You will learn how to create an artistic colorful layout.
View Source
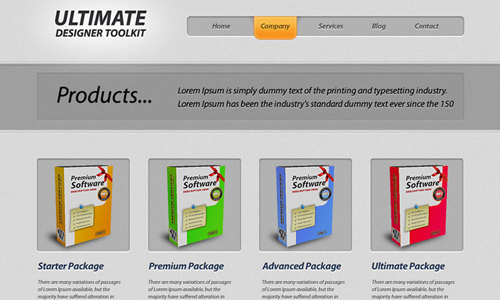
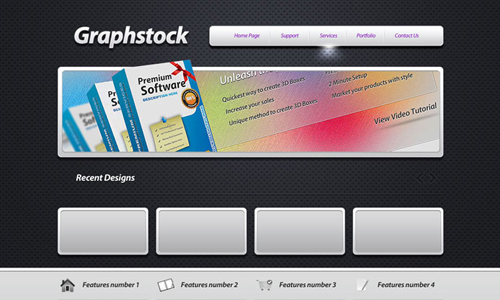
Ultimate software layout tutorial
Learn how to design a business layout where you can promote your projects or present your business ideas.
View Source
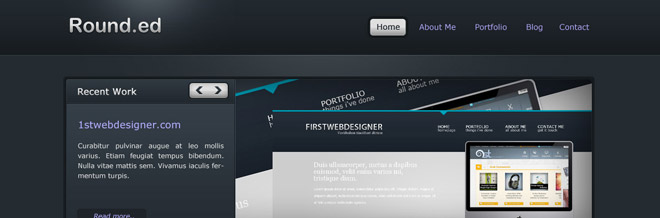
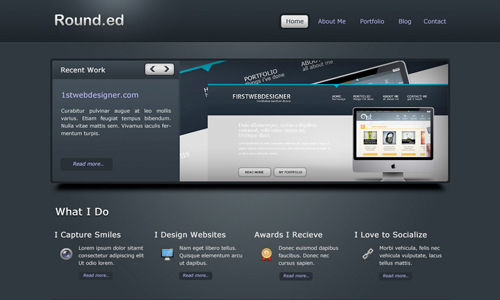
Create a sleek textured portfolio layout in photoshop
Create a web layout for a design agency where you can showcase your portfolio, or you can use this layout to create a WordPress PSD Layout.
View Source
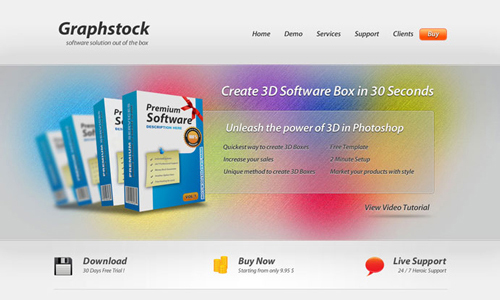
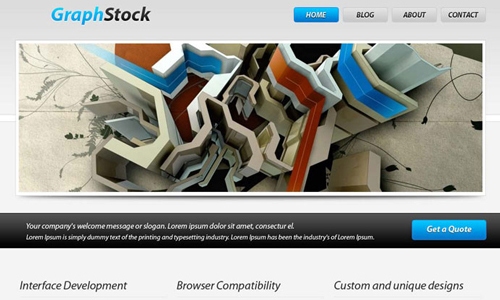
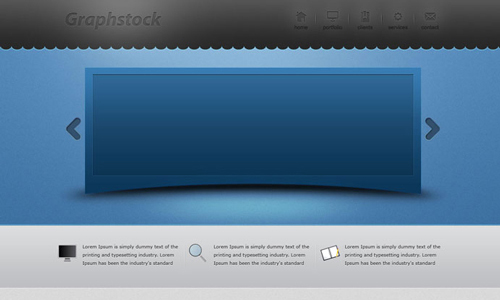
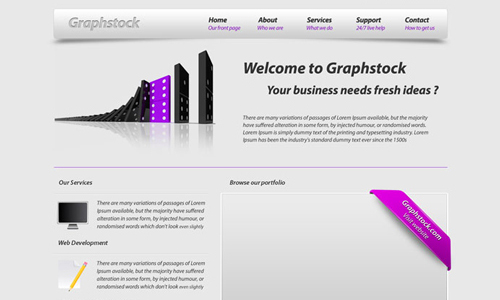
Create a professional layout with a 3D look
Learn how to create a web layout with 3D look with this easy to follow tutorial.
View Source
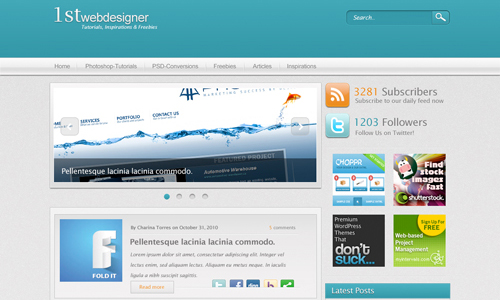
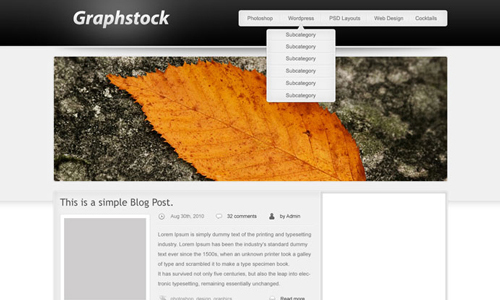
Design an impressive blog layout
Create an impressive WordPress PSD layout build on the 960 grid framework.
View Source
Create A Blue WordPress Blog Layout In Photoshop
In this tutorial you will be learning to create a clean light WordPress style layout.
View Source
Create a gorgeous wordpress theme
Learn how to design a WordPress layout from scratch.
View Source
Learn how to create a dark, simple and sleek wp layout
Learn how to design a very nice dark wordpress layout from scratch.
View Source
How to create an awesome portfolio layout
Design an awesome website where you can showcase your portfolio in a proper way.
View Source
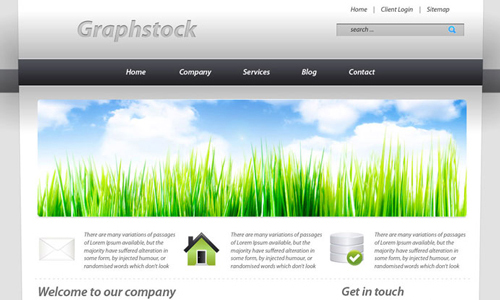
How to create a clean business layout
Create a clean business layout inspired by nature.
View Source
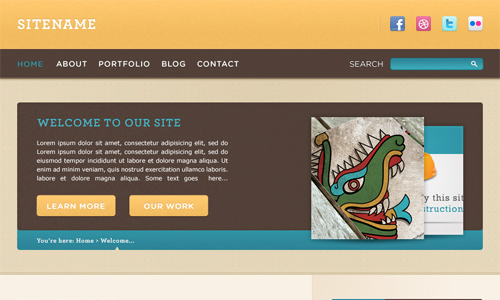
Design a Cheerful Website Interface in Photoshop
Detailed tutorial on how to create a warm and cheerful website interface in Adobe Photoshop.
View Source
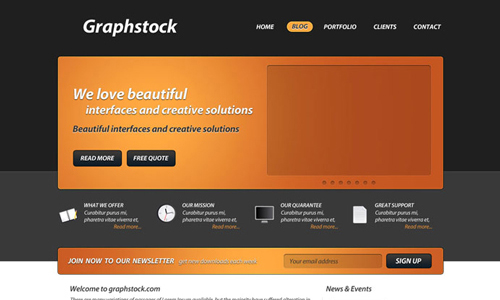
How to create an awesome layout with 3D elements
How to design a sleek website interface with 3D elements.
View Source
Design a web 2.0 WordPress theme
Create a nice web 2.0 WordPress interface using simple techniques.
View Source
Create an elegant WordPress PSD Layout
Learn how to design a very elegant, and clean WordPress interface.
View Source
Create A Simple Clean Portfolio Layout In Photoshop
In this tutorial you will learn how to create a Simple Clean Portfolio layout in Photoshop.
View Source
Create a gritty portfolio layout
Create a Moleskine inspired web layout with a gritty look.
View Source

































Very helpful for beginner like me…. Thank you for the info. Keep up it up guys..
Good resources and impressive ideas of layout..
great and helpful list. i refer to going back this page for inspiration for my future website, i will use some techniques for my new project 😛
This is one of the best roundups for web layouts. I really love the first layout:
http://www.ultimatedesignertoolkit.com/tutorials/ultimate-web-hosting-layout-tutorial/
I have already started to create this amazing tutorial, and i will follow all these tutorials.
Great list
Some great website designs, keep them coming!
These are great tutorials, most of all I think these are great examples of well laid out.. layouts.
My brother recommended I might like this website. He was entirely right. This post actually made my day. You can not imagine simply how much time I had spent for this information! Thanks!
cool
I also made a tutorial on how to do a retro-grungy site in PS
infrared heaters
Awesome layouts. I haven’t seen them before and i hunt every day for new layouts.
Bring us moe tutorials roundups like these in the next future.
wow. that was boring..
they all look the same
Always the same…
But good round up
Nice one brother… Keep posting…
I really enjoy GraphStock’s tutorials a lot. You’ve listed some good ones. Here’s a recent one you’ve missed:
Thanks for this great round up of tutorials. Time to get started!
creative web / wp layouts for beginners, and nice & Useful tutorials..
thnx for the share 🙂
its really superbbbb….
Thank you, these are helpfull
the tutorials was so great…
wow!:D:D they are totally useful!^^ when i open a page here i end up with a window with about 10-15 tabs of ur pages open:D tnnnnnnQ SoO^^