A slideshow is a display of a series of chosen pictures, which is done for artistic or instructional purposes. Many businessman, resource speakers, and students alike have been using slideshows to present new ideas, report investigations and the like. Slideshow presentation comes in many and varied ways. Numerous computer-literates today have discovered a great way of presenting ideas and animating a simple slideshow, that is through the usage of jQuery technology. For those who are not familiar with jQuery, it is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. Technically speaking, jQuery is a free, open source software, designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. It also provides capabilities for developers to create plug-in on top of the JavaScript library. Now, a combination of both will create a splendid and spectacular audiovisual presentation.
Here, in this next post, a compilation of great and cool tutorials in utilizing the jquery is presented in instructional and creative ways. Feel free to browse through this 25 Must Learn Slider Tutorials with jQuery and get new and fun ideas to turn your simple slideshow into a cool and dynamic presentation!!!
- You may want to take a look at the following related articles:
- 33 New Collection of Photoshop Tutorials To Look Forward To
- A Collection of New Poster Tutorials in Photoshop
- 45+ Truly Stunning Digital Painting Tutorials
- 25 Fresh Web Layout Tutorials for Beginners and Advanced
Parallax Slider with jQuery
Learn to make use of the parallax principle to move different backgrounds in sliding to an image in order to create some nice perspective.
Coding a Rotating Image Slideshow w/ CSS3 and jQuery
This tutorial illustrates how to use jQuery and CSS3 rotations, along with the jQuery rotate plugin, to create a beautiful slideshow.
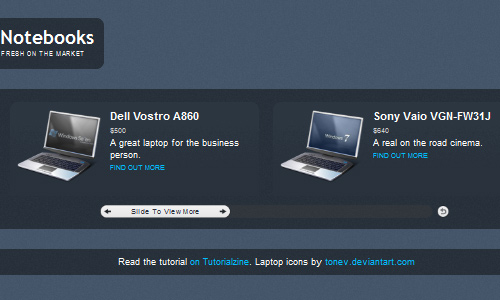
Making A Slick Content Slider
Here is a tutorial on making a slick content slider for a computer shop, with the help of jQuery and the MopSlider plugin.
Animate Panning Slideshow with jQuery

The tutorial is on making a classic slideshow, by using different kind of transition to animate between slides.
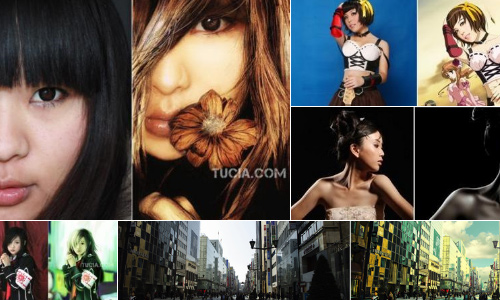
Making a Mosaic Slideshow With jQuery & CSS
Learn how to make a jQuery & CSS mosaic gallery. This will feature an interesting tile transition effect when moving from one slide to another.
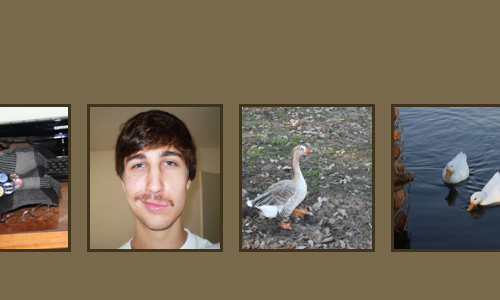
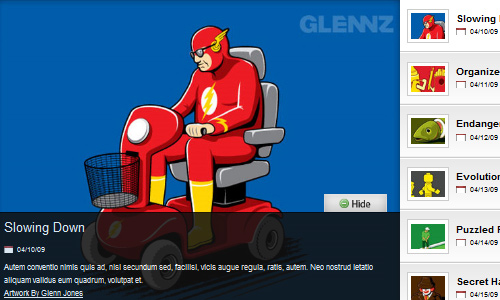
Hover Slide Effect with jQuery
Create a neat effect with some images using jQuery by having an image area with several images that slide out when we hover over them, revealing other images.
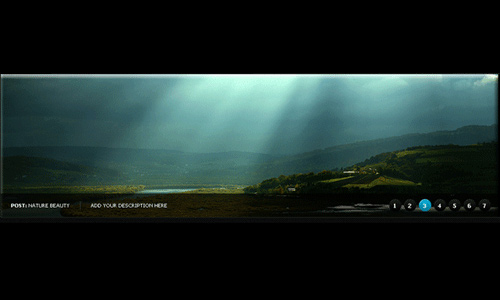
Create Beautiful jQuery slider tutorial
The following tutorial explains how to develop and create Beautiful jQuery sliders tutorial with image description and name.
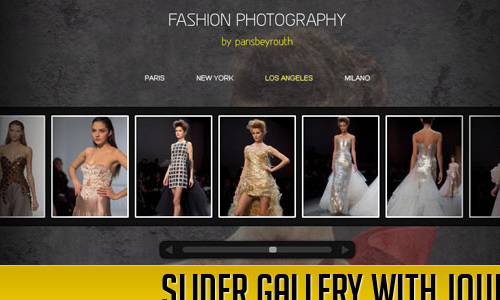
Slider Gallery with jQuery
Here is a tutorial on creating a creative gallery with a slider for the thumbnails.
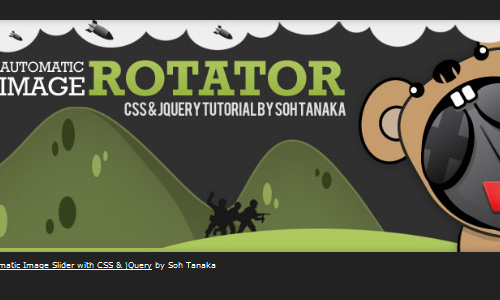
Automatic Image Slider w/ CSS & jQuery
Create a slideshow w/ CSS and Jquery through this tutorial.
How to Create a Simple iTunes-like Slider
Learn how to create a slider similar to the one used in the iTunes store by reading through this tutorial.
Create Featured Content Slider Using jQuery UI
This tutorial is on creating a featured content slider for your website using the jQuery UI library.
Create your own jQuery Image Slider
Get new tips in creating a jQuery image slider through this tutorial.
ortfolio Zoom Slider with jQuery
The tutorial is on creating some nice effects for a portfolio or similar website with jQuery.
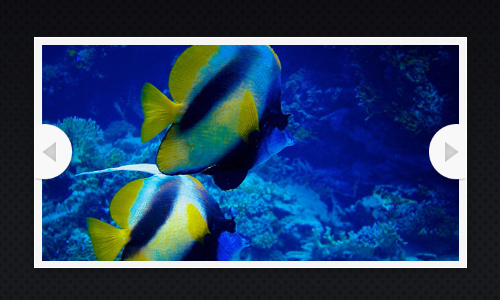
How to Make a Slideshow with a Transparent PNG Frame

This tutorial is on creating a basic slideshow that uses a combination of PNG transparency and layered positioning to create the effect of each slides being held in by the bottom corners.
Simple JQuery Image Slide Show with Semi-Transparent Caption
Here is another detailed and unique tutorial on creating simple jQuery image slide show.
Create an Image Rotator with Description (CSS/jQuery)
The tutorial will help you understand how the image rotator works and helps you create your own from scratch.
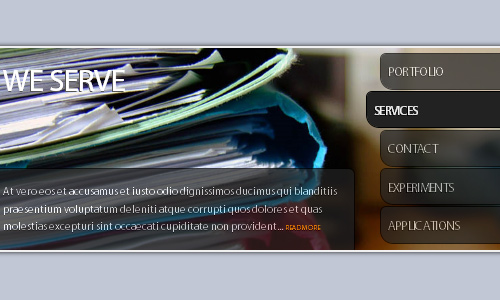
Creating a Slick Auto-Playing Featured Content Slider
Learn to creat a slick auto-playing featured content slider through this tutorial.
Create a Custom Content Slider with jQuery
Here, a detailed instruction and tutorial is illustrated in making a custom content slider with jQuery.
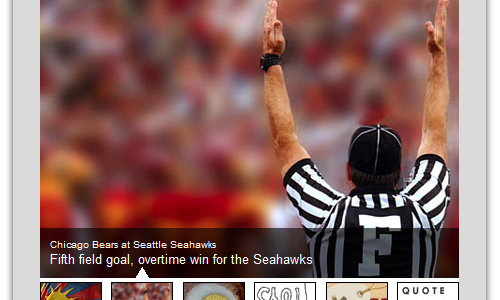
Pretty Simple Content Slider with jQuery and CSS3
Learn to create an auto-playing content slider with jQuery and CSS3. The idea is to alter the background image and to slide in the heading and the description.
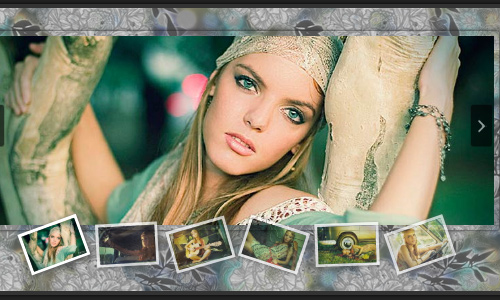
A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
Here is a tutorial on making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products.
An HTML5 Slideshow w/ Canvas & jQuery
This tutorial illustrates how to make a progressively enhanced slideshow with a fancy transitioning effect, which is perfectly functional in older browsers as well.
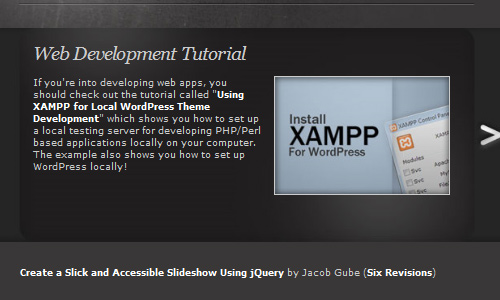
Create a Slick and Accessible Slideshow Using jQuery
The tutorial is on creating a usable and web accessible slideshow widget for your site using HTML, CSS, and JavaScript (jQuery). In the process, you’ll see the concept of Progressive Enhancement in action.
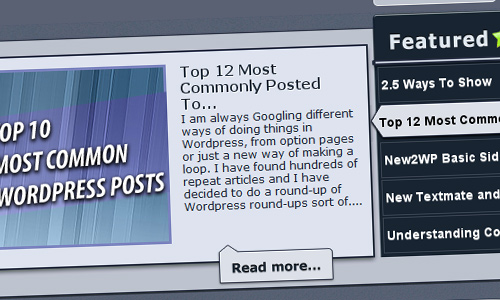
Part 3: Making A Dynamic WordPress jQuery Featured Post Slider Tutorial
Learn how to create a dynamically generated jQuery slider that displays the posts from the “Featured” category in WordPress through this tutorial.
How to Make Auto-Advancing Slideshows
The tutorial is on how to make the HTML5 Slideshow auto advance with a few lines of jQuery.





























interesantes, gracias por el aporte 🙂
thanks for the round up, this is very useful, i’ll use it to my next project
thanks for share this !!!
Codrops tutorial are always great! I love them! Yet another cool slider
Yet best collection so far…
Just in time, really helps a lot.
Thanks for the post guys!
These are awesome, thanks
Nice tut roundup Marvi 🙂 Oh you’re looking pretty btw :D.
@Mar – Thats cool! =) thanks
excellent collection, there hasn’t been a good collection in long
Nice collection!
I’ve been using Aviaslider on one of my sites, but there are some free alternatives here that are just as good. Thanks
I absolutely love this collection. Thank you for the inspiration!
just when I needed it – superb article – thanks a ton!
Great post, these are are all very good sliders, Thanks for sharing!
Geate collection and helpful for web developers.
thanks for share this !!!
great tutorial, thanks for your post
Lovely posting.
Thank you for sharing..
Really nice.. than you so much for sharing..
Thank you so much for the tutorial.
i liked it very much.
Thank you for sharing.
Great workss..thanx its vry usefull…..
great, an excellent tool for the new students of jquery, very useful!!
Thank you
Parallax Slider with are the best!