More and more designers are into creating their own blogs and websites either to showcase their works or to advertise. At this pace, it is quite important that as designers who are interested in blogging, one should learn the basics in PSD to HTML, turning Photoshop designs into HTML format. If you are equipped with this technique, you will be able to simply turn your designs into codes that are good enough to turn into active blogs or sites.
This new post is a compilation of tutorials on converting PSD into HTML. Learn the basics of this technique to apply them to your designs and be one-step ahead from the rest… Enjoy!!!
You may want to take a look at the following related articles:
• A Collection of Photoblog and Gallery WordPress Themes
• 45 Free WordPress Themes with Appealing Designs
• 40 First-Class Premium Magazine Style WordPress Themes
• 33 Newly Fresh Web Design Layout Tutorials
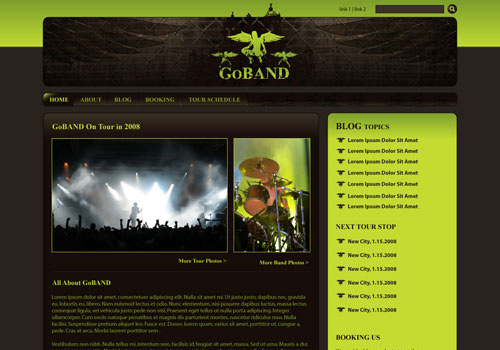
Coding a Band Website Created in Photoshop
In this tutorial learn how to take PSD and turn it into clean and working XHTML and/CSS code.
Converting a Design From PSD to HTML
This tutorial will show you the step by step process in converting it to HTML.
The Design Lab PSD Conversion

The tutorial will be able you to learn hot to code design lab layout.
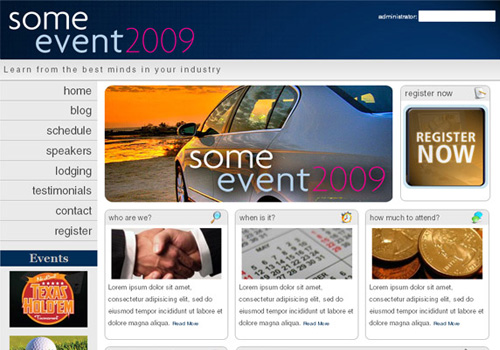
Web Design Layout 9 Sitebuild

Through this tutorial you will know web design layout 9 sitebuild.
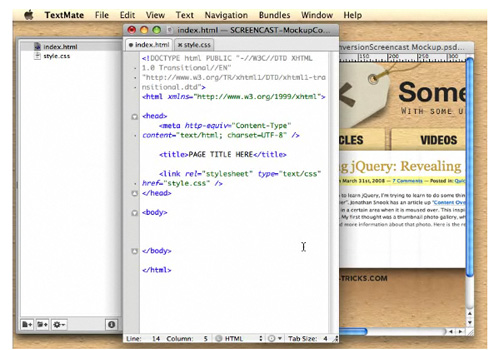
Encoding a Photoshop Mockup Into XHTML CSS
Being curious in this tutotial images can be created in pure XHTML and CSS and its uses.
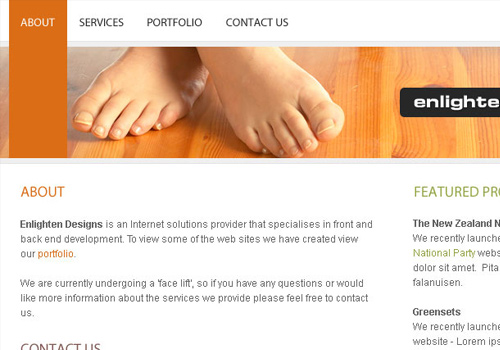
From Photoshop to HTML
In this tutorial you may learn on how professionals converted their designs from photoshop to CSS and HTML.
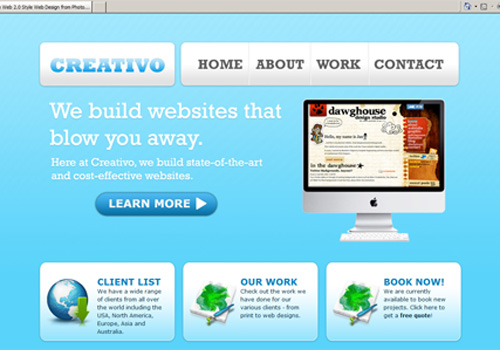
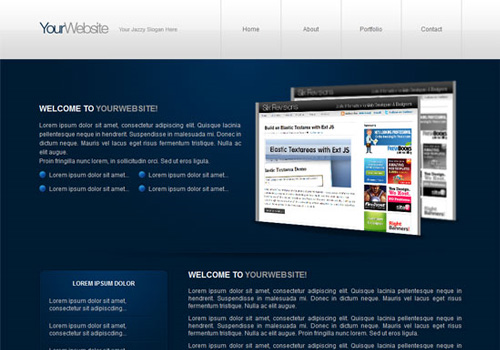
Coding a Clean Web 20 Style Web Design From Photoshop
Creation of the layout in Photoshop and converting the layout into a standards-compliant (X)HTML web design can be learned in this tutorial.
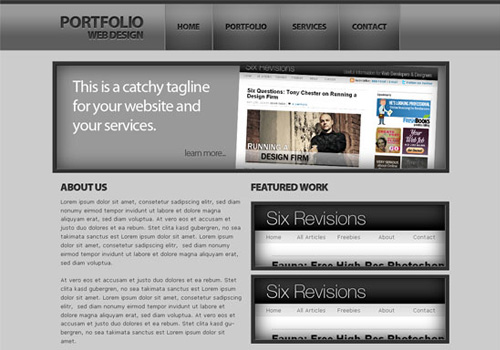
Portfolio Layout 4 The Code

In this tutorial portfolio layout and the code can be taught.
PSD to CSSHTML in Easy Steps Part 1
This tutorial, converting PSD to CSS/HTML can be learned in Easy Step Part 1.
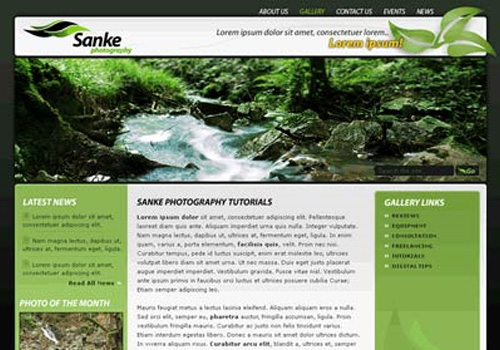
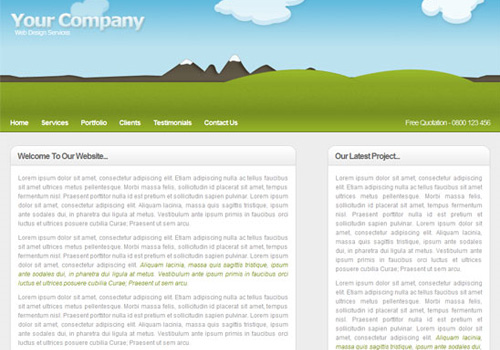
Coding a Clean Illustrative Web Design From Scratch
In this step-by-step tand comprehensive web development tutorial, professionals can convert photoshop mockup web layout design featuring an illustrative landscape header.
How to Convert a PSD to XHTML
Converting PSD to XHTML in this tutorial is what you will learn.
Slice and Dice That PSD
Slicing up a PSD, dicing it for the web and serving on a warm hot plate can be learn in this video tutorial.
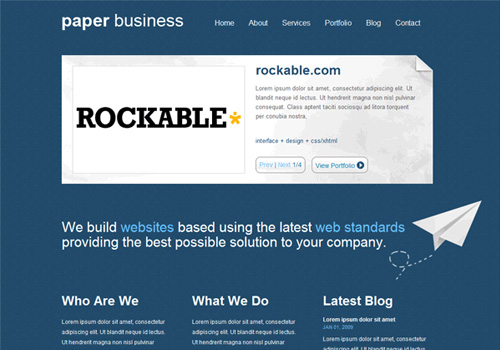
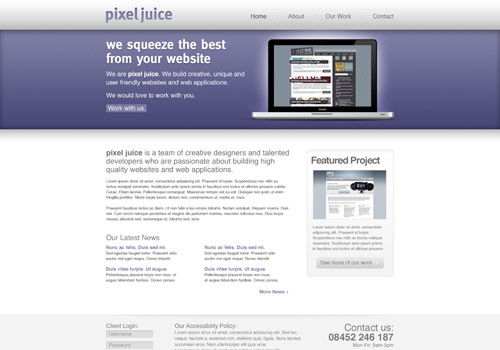
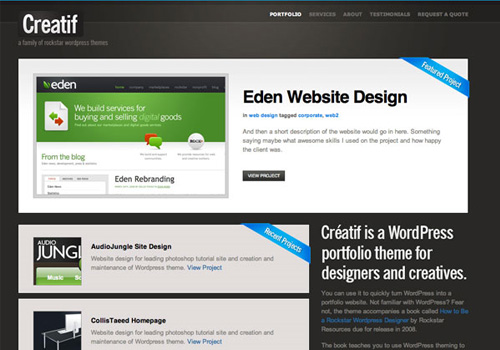
Build a Sleek Portfolio Site From Scratch
Taking PSD file and making it with some nice clean HTML and CSS you learn in this tutorial.
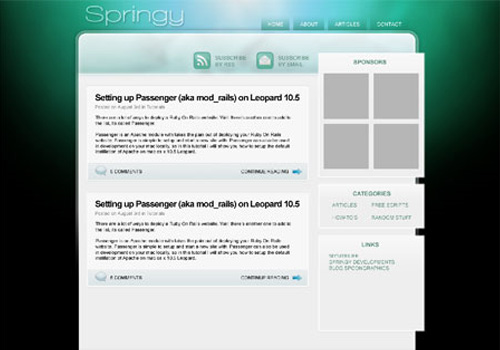
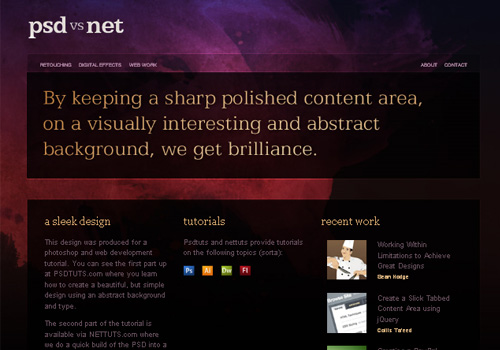
How to Code a Dark and Sleek Web Design
To create a beautiful dark and sleek web layout using standards-based HTML and CSS can be learned step-by-step in this tutorial.
Portfolio Layout 10 Kearn to Code

Here are the steps to be taken in slicing and coding the layout, but before that it is most important to create first the layout and have it ready before action. It is then learn in this tutorial.
Create a Killer Band Dite with Frupal Introduction
Learn how to create a killer band site with drupal introduction.
CSS Gradient Text Effect
You will also know CSS Gradient text effect in this tutorial.
How to Convert a Photoshop Mockup to XHTML CSS
We will start with exporting the graphics, after it produces the structure with the most antural HTML elements to style it up with CSS in building the homepage in XHTML/CSS.
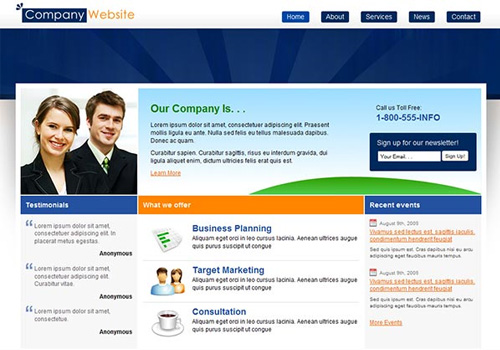
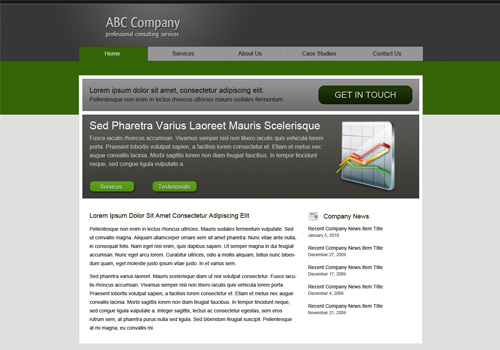
Corporate PSD to HTML
The process of coding design in HTML and CSS will be learn in this tutorial.
12 Converting a Photoshop Mockup Part Two Episode One
In this tutorial, we will know 12 converting a photoshop mockup.
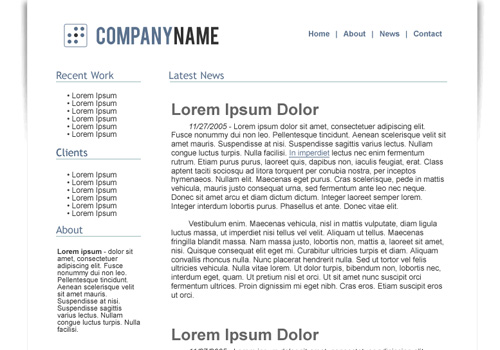
Minimal and Modern Layout PSD to XHTMLCSS Conversion
The process for converting a photoshop mockup to working HTML/CSS template can be seen in this web design tutorial.
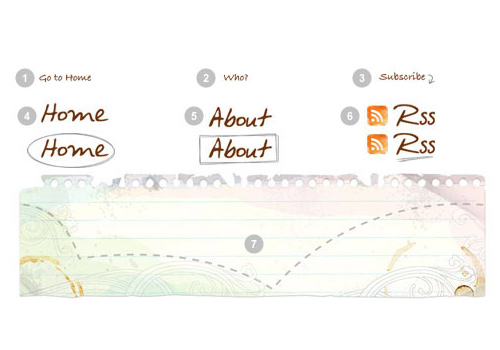
Advanced CSS Menue
One of the topic of this tutorial is on how to slice up the menu design step-by-step and put them together with CSS.
PSD HTMLCSS

Learn PSD HTML/CSS in this tutorial.
1 Converting a Photoshop Mockup Part 1 of 3
In this tutorial web you will learn to to convert photoshop mockup.
How to Convert a PSD to XHTML
To learn on how to convert a PSD to XHTML just see this tutorial.
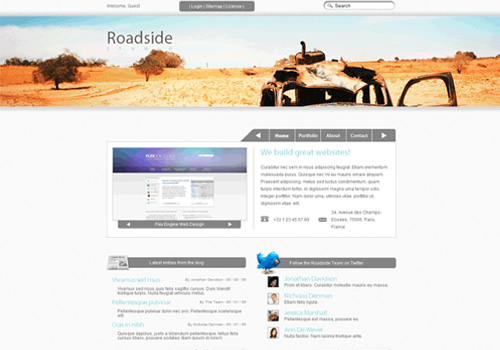
From PSD to HTML Building a Set of Website Designs Step By Step
Learn the entire process of getting from photoshop to completed HTML.
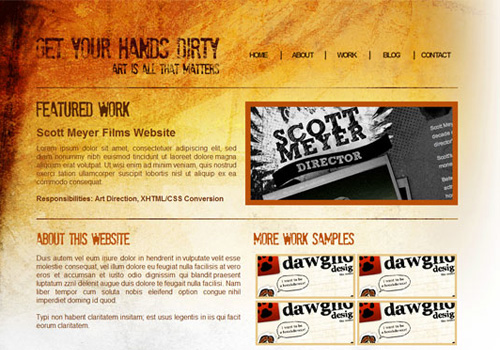
How to Code a Grunge Web Design From Scratch
Create beautiful and eye-grabbing grunge theme layout with this tutorial.
Tutorial Coding a Layout
Learning on how to analyze either a new template, or even current layout finding the best way to code it in the web tutorial.
Coding Corporate WordPress Style Layout
Everything you will learn on how to code the corporate wordpress style layout into XHTML and CSS in the tutorial web.
72 Building a Website 2 of 3 HTMLCSS Conversion
Construct a website by converting HTML/CSS.
How to Code Up a Web Design From PSD to HTML
You will learn on how to code up a web design from PSD to HTML.
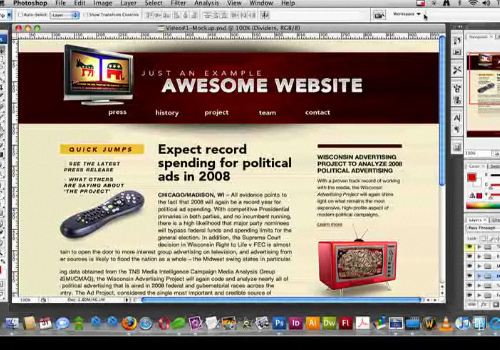
Coding Design Lab TV Styled Layout
To code the design lab TV styled layout into XHTML and CSS can be formed in this tutorial.
Design and Code a Slick Website From Scratch
Encode the designs into a standards-compliant, cross-browser XHTML, CSS and Java Script/ Query layout, Fire up Coda, or your editor of choice.
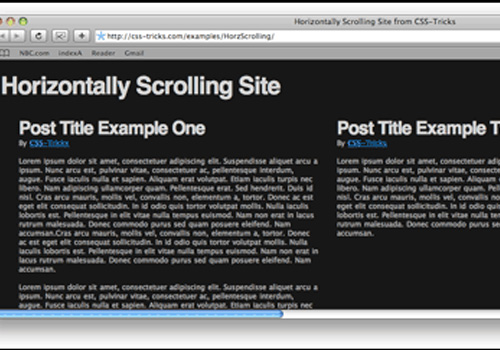
How to Create a Horizontally Scrolling Site
Learn how to create a horizontally scrolling site.
CSS Layout
The process of creating a fully functioning CSS layout can be taken step-by-step.
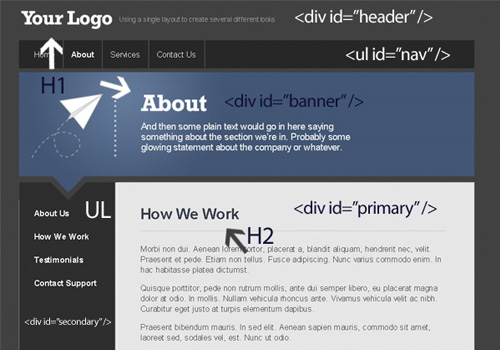
My Project PSD to HTML

Learn how to convert PSD to HTML.






































Thanks for nice article it useful ~!
wowwhooooo…. great collection… very usefull
love the css layouts
Thanks alot
Wow – this was just what I was looking for in order to convert my current website. Thanks so much for posting!!
outstanding
nice collection, its really helpful for us
Thanks for sharing
Great Post
wow! awesome, i cant wait to try them all out and implement into my blog.
I love these tutorials, these are really useful, thanks for sharing…cheers Peter
Great post! Is it ok to post your tutorial to one of my how-to blogs? Of course, due credits will be given! 🙂
Really nice collection, especially the video tutorials!
Thanks a bunch for sharing these tutorials. In case there’s a need for me to convert PSD files to HTML,the above information is a great help.
Thanks for Sharing this. It is really helped me. If you have any another tips regarding psd to html conversion please share with me. Actually I am very new in this field
great tutorial..thanks guys
Thankyou! Great and helpful list.
Thanks for informative post!
great selectuion ronald, thanks a ton !
They are very useful thanks
very informative i might need your help soon
Great, this is really informative.
The compilation is really worthy. You have got some brilliant tutorials together at one place. I used few of them, to see if they work for me. I am really getting great tips from the tutorials. I will definitely go through all of them, when I am done with my project. I always look forward to enhancing my skills. This will be a good resource for that. It has included almost every kind of website possible. Thanks for sharing.